

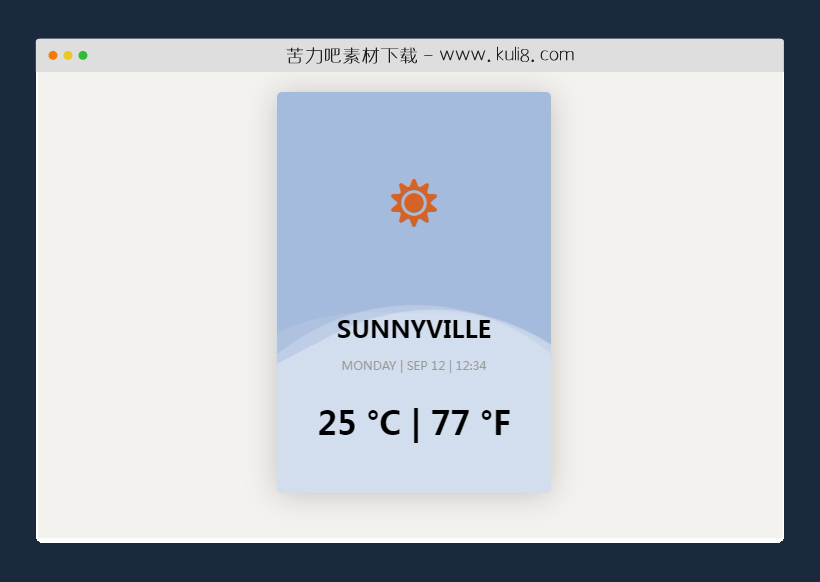
资源描述:一款极简风格天气卡片,带有水位波动的动画效果,非常好看。
jquery带动画特效的天气信息卡片(共3个文件)
- script.js
- index.html
- style.css
使用方法
$(document).ready(function() {
navigator.geolocation.getCurrentPosition(success, error);
function success(pos) {
var lat = pos.coords.latitude;
var long = pos.coords.longitude;
weather(lat, long);
}
function error() {
console.log("There was an error");
}
function weather(lat, long) {
var URL = `https://fcc-weather-api.glitch.me/api/current?lat=${lat}&lon=${long}`;
$.getJSON(URL, function(data) {
display(data);
});
}
function display(data) {
var city = data.name.toUpperCase();
var temp =
Math.round(data.main.temp_max) +
"° C | " +
Math.round(Math.round(data.main.temp_max) * 1.8 + 32) +
"° F";
var desc = data.weather[0].description;
var date = new Date();
var months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
];
var weekday = new Array(7);
weekday[0] = "星期日";
weekday[1] = "星期一";
weekday[2] = "星期二";
weekday[3] = "星期三";
weekday[4] = "星期四";
weekday[5] = "星期五";
weekday[6] = "星期六";
var font_color;
var bg_color;
if (Math.round(data.main.temp_max) > 25) {
font_color = "#d36326";
bg_color = "#f3f5d2";
} else {
font_color = "#44c3de";
bg_color = "#eff3f9";
}
if (data.weather[0].main == "Sunny" || data.weather[0].main == "sunny") {
$(".weathercon").html(
"<i class='fas fa-sun' style='color: #d36326;'></i>"
);
} else {
$(".weathercon").html(
"<i class='fas fa-cloud' style='color: #44c3de;'></i>"
);
}
var minutes =
date.getMinutes() < 11 ? "0" + date.getMinutes() : date.getMinutes();
var date =
weekday[date.getDay()].toUpperCase() +
" | " +
months[date.getMonth()].toUpperCase().substring(0, 3) +
" " +
date.getDate() +
" | " +
date.getHours() +
":" +
minutes;
$(".location").html(city);
$(".temp").html(temp);
$(".date").html(date);
$(".box").css("background", bg_color);
$(".location").css("color", font_color);
$(".temp").css("color", font_color);
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

jquery在线图片多功能裁剪实用工具
一款在线图片编辑实用工具,支持图片缩放、自由翻转、自由设置裁剪(正方形或圆角)、围绕图片中心或可视区域中心旋转和缩放、支持移动端触摸操作、可获取当前裁剪坐标位置等。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论