

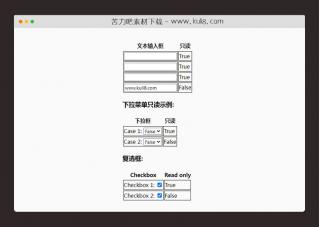
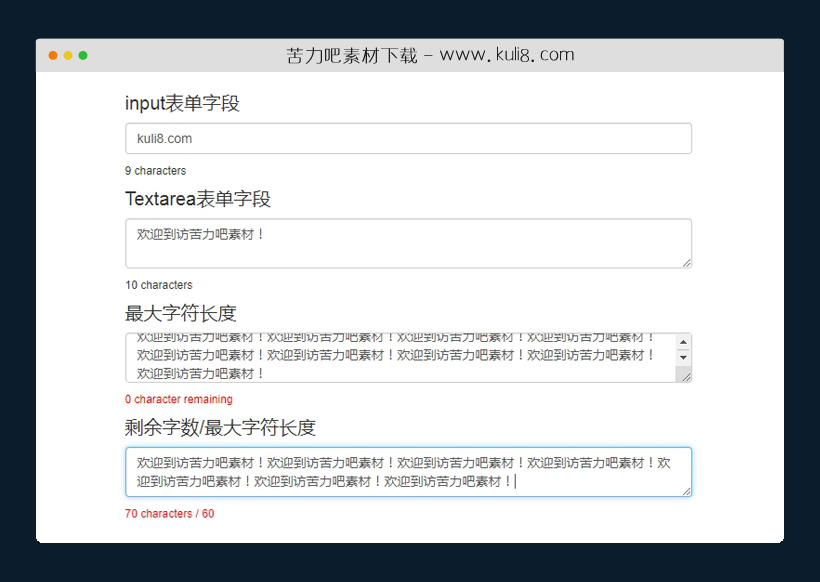
资源描述:一个轻量级支持自定义的字符计数器插件,可用于input或textarea输入框中,支持输入字符个数统计,还可限制字符输入长度。
jquery表单文本输入框字符计数器插件(共7个文件)
- charcounter.js
- index.html
使用方法
$(document).ready(function () {
$('#input').CharCounter({
max: 30,
truncateAfterMax: true
});
$('#textarea').CharCounter({
max: 60,
truncateAfterMax: true
});
$('#textarea2').CharCounter({
max: 60,
method: 'countdown'
});
$('#textarea3').CharCounter({
max: 60,
method: 'countOnMax'
});
$('#textarea4').CharCounter({
max: 60,
method: 'countdownAndTooMuch'
});
$('#textarea5').CharCounter({
max: 60,
method: 'countAndTooMuch'
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论