

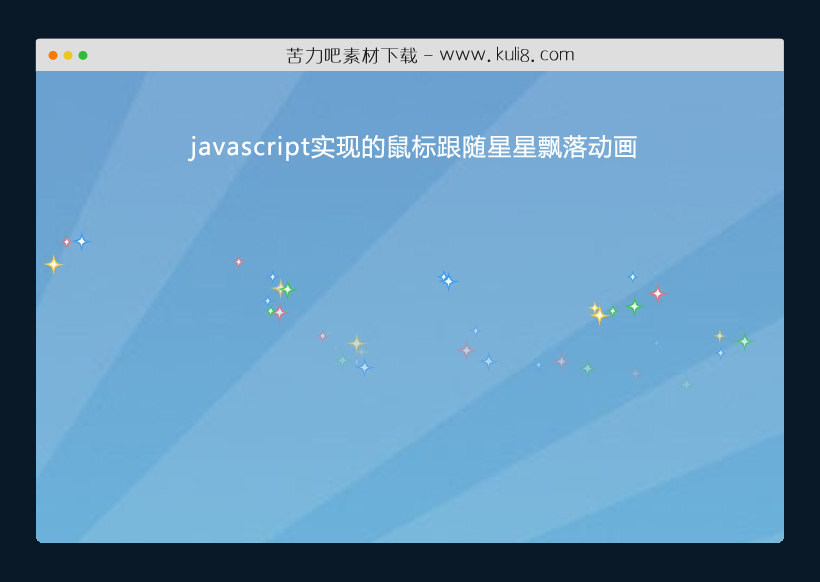
资源描述:一款纯js制作的鼠标跟随动画特效,鼠标在页面上移动,就可以看到跟随的飘落星星,星星的形状和颜色也是随机变化。
javascript实现的鼠标跟随星星飘落动画特效(共11个文件)
- index.html
使用方法
(function() {
var z = function() {
(function(j, l) {
function q(a, b, d) {
if (d === l && a.nodeType === 1)
if (d = "data-" + b.replace(db, "$1-$2").toLowerCase(), d = a.getAttribute(d), typeof d === "string") {
try {
d = d === "true" ? true : d === "false" ? false : d === "null" ? null : !c.isNaN(d) ? parseFloat(d) : eb.test(d) ? c.parseJSON(d) : d
} catch (e) {}
c.data(a, b, d)
} else d = l;
return d
}
function r(a) {
for (var b in a)
if (b !== "toJSON") return false;
return true
}
function u(a, b, d) {
var e = b + "defer",
f = b + "queue",
g = b + "mark",
h = c.data(a, e, l, true);
h && (d === "queue" || !c.data(a,
f, l, true)) && (d === "mark" || !c.data(a, g, l, true)) && setTimeout(function() {
!c.data(a, f, l, true) && !c.data(a, g, l, true) && (c.removeData(a, e, true), h.resolve())
}, 0)
}
function w() {
return false
}
function D() {
return true
}
function z(a, b, d) {
var e = c.extend({}, d[0]);
e.type = a;
e.originalEvent = {};
e.liveFired = l;
c.event.handle.call(b, e);
e.isDefaultPrevented() && d[0].preventDefault()
}
function ea(a) {
var b, d, e, f, g, h, k, o, p, l, j, m = [];
f = [];
g = c._data(this, "events");
if (!(a.liveFired === this || !g || !g.live || a.target.disabled || a.button &&
a.type === "click")) {
a.namespace && (j = RegExp("(^|\\.)" + a.namespace.split(".").join("\\.(?:.*\\.)?") + "(\\.|$)"));
a.liveFired = this;
var s = g.live.slice(0);
for (k = 0; k < s.length; k++) g = s[k], g.origType.replace(fa, "") === a.type ? f.push(g.selector) : s.splice(k--, 1);
f = c(a.target).closest(f, a.currentTarget);
for (o = 0, p = f.length; o < p; o++) {
l = f[o];
for (k = 0; k < s.length; k++)
if (g = s[k], l.selector === g.selector && (!j || j.test(g.namespace)) && !l.elem.disabled) {
h = l.elem;
e = null;
if (g.preType === "mouseenter" || g.preType === "mouseleave") a.type =
g.preType, (e = c(a.relatedTarget).closest(g.selector)[0]) && c.contains(h, e) && (e = h);
(!e || e !== h) && m.push({
elem: h,
handleObj: g,
level: l.level
})
}
}
for (o = 0, p = m.length; o < p; o++) {
f = m[o];
if (d && f.level > d) break;
a.currentTarget = f.elem;
a.data = f.handleObj.data;
a.handleObj = f.handleObj;
j = f.handleObj.origHandler.apply(f.elem, arguments);
if (j === false || a.isPropagationStopped())
if (d = f.level, j === false && (b = false), a.isImmediatePropagationStopped()) break
}
return b
}
}
function X(a, b) {
return (a && a !== "*" ? a + "." : "") + b.replace(fb, "`").replace(gb,
"&")
}
function N(a, b, d) {
b = b || 0;
if (c.isFunction(b)) return c.grep(a, function(a, c) {
return !!b.call(a, c, a) === d
});
else if (b.nodeType) return c.grep(a, function(a) {
return a === b === d
});
else if (typeof b === "string") {
var e = c.grep(a, function(a) {
return a.nodeType === 1
});
if (hb.test(b)) return c.filter(b, e, !d);
else b = c.filter(b, e)
}
return c.grep(a, function(a) {
return c.inArray(a, b) >= 0 === d
})
}
function ua(a, b) {
if (b.nodeType === 1 && c.hasData(a)) {
var d = c.expando,
e = c.data(a),
f = c.data(b, e);
if (e = e[d]) {
var g = e.events,
f = f[d] = c.extend({},
e);
if (g) {
delete f.handle;
f.events = {};
for (var h in g) {
d = 0;
for (e = g[h].length; d < e; d++) c.event.add(b, h + (g[h][d].namespace ? "." : "") + g[h][d].namespace, g[h][d], g[h][d].data)
}
}
}
}
}
function va(a, b) {
var d;
if (b.nodeType === 1) {
b.clearAttributes && b.clearAttributes();
b.mergeAttributes && b.mergeAttributes(a);
d = b.nodeName.toLowerCase();
if (d === "object") b.outerHTML = a.outerHTML;
else if (d === "input" && (a.type === "checkbox" || a.type === "radio")) {
if (a.checked) b.defaultChecked = b.checked = a.checked;
if (b.value !== a.value) b.value = a.value
} else if (d ===
"option") b.selected = a.defaultSelected;
else if (d === "input" || d === "textarea") b.defaultValue = a.defaultValue;
b.removeAttribute(c.expando)
}
}
function Y(a) {
return "getElementsByTagName" in a ? a.getElementsByTagName("*") : "querySelectorAll" in a ? a.querySelectorAll("*") : []
}
function wa(a) {
if (a.type === "checkbox" || a.type === "radio") a.defaultChecked = a.checked
}
function xa(a) {
c.nodeName(a, "input") ? wa(a) : "getElementsByTagName" in a && c.grep(a.getElementsByTagName("input"), wa)
}
function ta(a, b) {
b.src ? c.ajax({
url: b.src,
async: false,
dataType: "script"
}) : c.globalEval((b.text || b.textContent || b.innerHTML || "").replace(ib, "/*$0*/"));
b.parentNode && b.parentNode.removeChild(b)
}
function ya(a, b, d) {
var e = b === "width" ? a.offsetWidth : a.offsetHeight,
f = b === "width" ? jb : kb;
if (e > 0) return d !== "border" && c.each(f, function() {
d || (e -= parseFloat(c.css(a, "padding" + this)) || 0);
d === "margin" ? e += parseFloat(c.css(a, d + this)) || 0 : e -= parseFloat(c.css(a, "border" + this + "Width")) || 0
}), e + "px";
e = I(a, b, b);
if (e < 0 || e == null) e = a.style[b] || 0;
e = parseFloat(e) || 0;
d && c.each(f, function() {
e +=
parseFloat(c.css(a, "padding" + this)) || 0;
d !== "padding" && (e += parseFloat(c.css(a, "border" + this + "Width")) || 0);
d === "margin" && (e += parseFloat(c.css(a, d + this)) || 0)
});
return e + "px"
}
function za(a) {
return function(b, d) {
var o;
typeof b !== "string" && (d = b, b = "*");
if (c.isFunction(d))
for (var e = b.toLowerCase().split(Aa), f = 0, g = e.length, h, k; f < g; f++) h = e[f], (k = /^\+/.test(h)) && (h = h.substr(1) || "*"), o = a[h] = a[h] || [], h = o, h[k ? "unshift" : "push"](d)
}
}
function Z(a, b, c, e, f, g) {
f = f || b.dataTypes[0];
g = g || {};
g[f] = true;
for (var f = a[f], h = 0,
k = f ? f.length : 0, o = a === ga, p; h < k && (o || !p); h++) p = f[h](b, c, e), typeof p === "string" && (!o || g[p] ? p = l : (b.dataTypes.unshift(p), p = Z(a, b, c, e, p, g)));
if ((o || !p) && !g["*"]) p = Z(a, b, c, e, "*", g);
return p
}
function Ba(a, b) {
var d, e, f = c.ajaxSettings.flatOptions || {};
for (d in b) b[d] !== l && ((f[d] ? a : e || (e = {}))[d] = b[d]);
e && c.extend(true, a, e)
}
function ha(a, b, d, e) {
if (c.isArray(b)) c.each(b, function(b, f) {
d || lb.test(a) ? e(a, f) : ha(a + "[" + (typeof f === "object" || c.isArray(f) ? b : "") + "]", f, d, e)
});
else if (!d && b != null && typeof b === "object")
for (var f in b) ha(a +
"[" + f + "]", b[f], d, e);
else e(a, b)
}
function Ca() {
try {
return new j.XMLHttpRequest
} catch (a) {}
}
function Da() {
setTimeout(mb, 0);
return $ = c.now()
}
function mb() {
$ = l
}
function O(a, b) {
var d = {};
c.each(Ea.concat.apply([], Ea.slice(0, b)), function() {
d[this] = a
});
return d
}
function Fa(a) {
if (!ia[a]) {
var b = m.body,
d = c("<" + a + ">").appendTo(b),
e = d.css("display");
d.remove();
if (e === "none" || e === "") {
if (!E) E = m.createElement("iframe"), E.frameBorder = E.width = E.height = 0;
b.appendChild(E);
if (!J || !E.createElement) J = (E.contentWindow || E.contentDocument).document,
J.write((m.compatMode === "CSS1Compat" ? "<!doctype html>" : "") + "<html><body>"), J.close();
d = J.createElement(a);
J.body.appendChild(d);
e = c.css(d, "display");
b.removeChild(E)
}
ia[a] = e
}
return ia[a]
}
function ja(a) {
return c.isWindow(a) ? a : a.nodeType === 9 ? a.defaultView || a.parentWindow : false
}
var m = j.document,
nb = j.navigator,
ob = j.location,
c = function() {
function a() {
if (!b.isReady) {
try {
m.documentElement.doScroll("left")
} catch (c) {
setTimeout(a, 1);
return
}
b.ready()
}
}
var b = function(a, c) {
return new b.fn.init(a, c, f)
}, c = j.jQuery,
e = j.$,
f, g = /^(?:[^#<]*(<[\w\W]+>)[^>]*$|#([\w\-]*)$)/,
h = /\S/,
k = /^\s+/,
o = /\s+$/,
p = /\d/,
V = /^<(\w+)\s*\/?>(?:<\/\1>)?$/,
W = /^[\],:{}\s]*$/,
B = /\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g,
s = /"[^"\\\n\r]*"|true|false|null|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/g,
pb = /(?:^|:|,)(?:\s*\[)+/g,
q = /(webkit)[ \/]([\w.]+)/,
r = /(opera)(?:.*version)?[ \/]([\w.]+)/,
w = /(msie) ([\w.]+)/,
A = /(mozilla)(?:.*? rv:([\w.]+))?/,
x = /-([a-z]|[0-9])/ig,
t = /^-ms-/,
qb = function(a, b) {
return (b + "").toUpperCase()
}, M = nb.userAgent,
aa, T, rb = Object.prototype.toString,
ka = Object.prototype.hasOwnProperty,
la = Array.prototype.push,
u = Array.prototype.slice,
Ga = String.prototype.trim,
Ha = Array.prototype.indexOf,
v = {};
b.fn = b.prototype = {
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论