

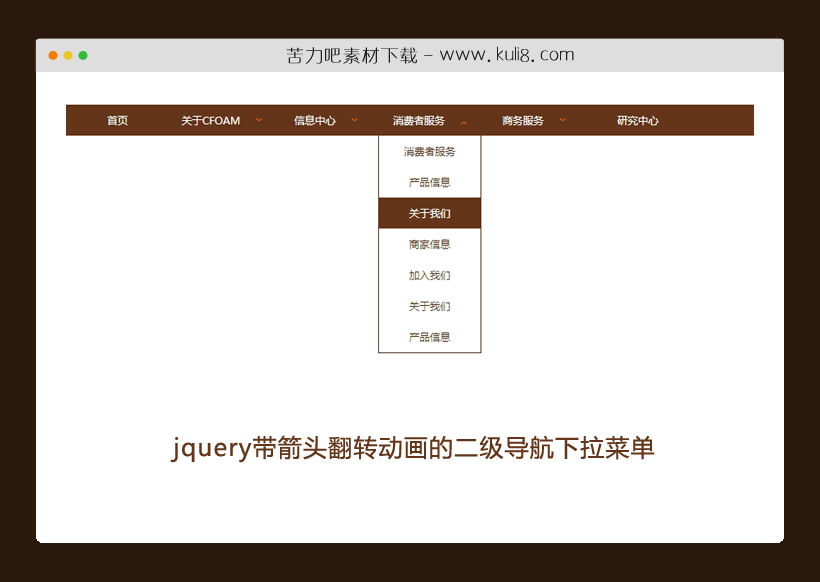
资源描述:一款褐色风格二级导航菜单,鼠标悬停触发下拉菜单项,以及下拉箭头有翻转的动画特效。
jquery带箭头翻转动画的二级导航下拉菜单(共5个文件)
- index.html
使用方法
$(document).ready(function(){
// nav-li hover e
var num;
$('.nav-main>li[id]').hover(function(){
/*图标向上旋转*/
$(this).children().removeClass().addClass('hover-up');
/*下拉框出现*/
var Obj = $(this).attr('id');
num = Obj.substring(3, Obj.length);
$('#box-'+num).slideDown(300);
},function(){
/*图标向下旋转*/
$(this).children().removeClass().addClass('hover-down');
/*下拉框消失*/
$('#box-'+num).hide();
});
// hidden-box hover e
$('.hidden-box').hover(function(){
/*保持图标向上*/
$('#li-'+num).children().removeClass().addClass('hover-up');
$(this).show();
},function(){
$(this).slideUp(200);
$('#li-'+num).children().removeClass().addClass('hover-down');
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论