

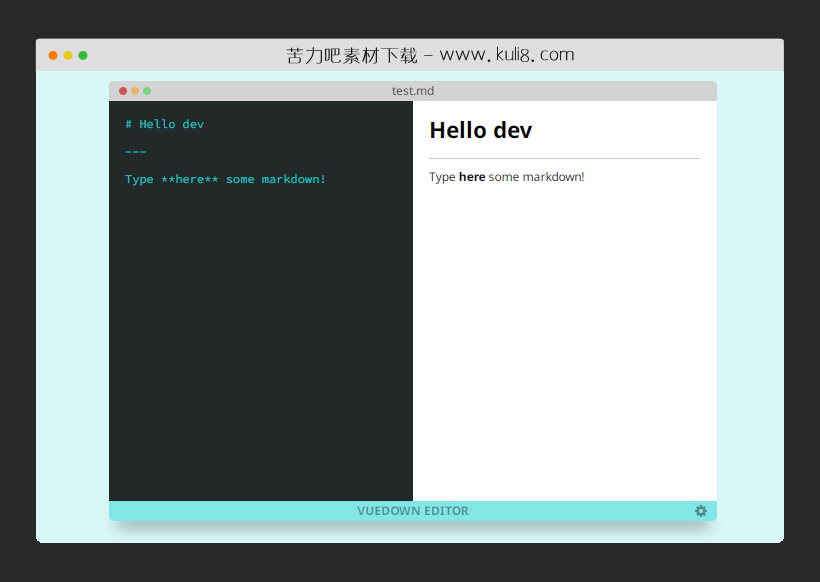
资源描述:一款javascript在线编辑器工具,Markdown编辑器作为一款当前非常流行的网页轻量级编辑器,有许多中实现方式,也有不少插件,这款Markdown编辑器能够实现最基本的编辑语法,同时可以实时预览内容效果。还可设置全屏显示及风格模板。
基于Vue.js的Markdown编辑器插件(共5个文件)
- index.html
使用方法
/**
* ROOT COMPONENT
*/
var app = new Vue({
el: '#app-wall',
data: {
appTitle: 'VueDown Editor',
code: '# Hello dev \n\n---\n\nType **here** some markdown! ',
isSeen: true,
isSettings: false,
isFull: false,
isUpdating: false,
actualSkin: {
color: '#0cc',
background: 'rgba(0, 204, 204, .4)',
wall: 'rgba(0, 204, 204, .15)'
},
skins: [
{
color: '#0cc',
background: 'rgba(0, 204, 204, .4)',
wall: 'rgba(0, 204, 204, .15',
isActive: true
},
{
color: '#0c0',
background: 'rgba(0, 204, 0, .4)',
wall: 'rgba(0, 204, 0, .15',
isActive: false
},
{
color: '#f60',
background: 'rgba(255, 102, 0, .4)',
wall: 'rgba(255, 102, 0, .15)',
isActive: false
},
{
color: '#f0f',
background: 'rgba(255, 0, 255, .4)',
wall: 'rgba(255, 0, 255, .15)',
isActive: false
},
{
color: '#e00',
background: 'rgba(204, 0, 0, .2)',
wall: 'rgba(204, 0, 0, .15)'
}
]
},
computed: {
compiledOutput(){
return marked(this.code, {sanitize: true});
}
},
methods: {
showSettings(){
this.isSettings = ! this.isSettings;
this.isSeen = false;
},
setSkin(skin){
this.actualSkin.color = skin.color;
this.actualSkin.background = skin.background;
this.actualSkin.wall = skin.wall;
// Toggle the actual active skin
this.skins.map(function(obj){
if(obj === skin){
obj.isActive = true;
}
else{
obj.isActive = false;
}
})
},
updateMe(){
var ctx = this;
ctx.isUpdating = true;
setTimeout(function(){
ctx.isUpdating = false;
}, 4000);
}
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论