

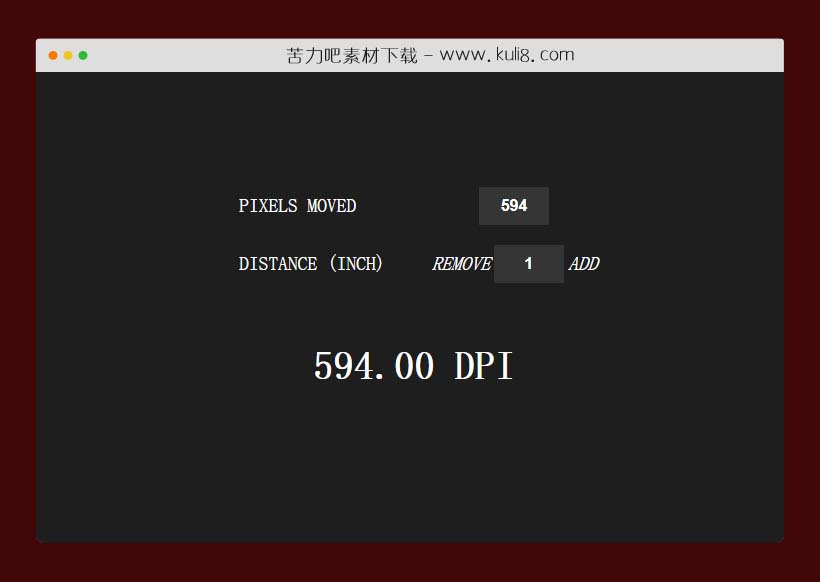
资源描述:一款点击页面任意地方可计算DPI插件,鼠标点击页面任意地方,可自动计算屏幕分辨率以及鼠标的DPI(每英寸点数)。
jquery自动计算屏幕分辨率以及鼠标DPI插件(共3个文件)
- main.css
- main.js
- index.html
使用方法
"use strict";
document.addEventListener('pointerlockchange', () => {
if (document.pointerLockElement === document.body) {
// console.log('The pointer lock status is now locked');
document.addEventListener("mousemove", PLMouseMove, false);
}
else {
// console.log('The pointer lock status is now unlocked');
document.removeEventListener("mousemove", PLMouseMove, false);
}
}, false);
document.addEventListener("mouseup", () => {
if (document.pointerLockElement) {
document.exitPointerLock();
x = 0;
y = 0;
}
});
let x = 0;
let y = 0;
function PLMouseMove(e) {
x += e.movementX;
y += e.movementY;
// console.log(e.movementX);
$("#pixelMovedCount").val(Math.abs(x))
let dpi = Math.abs(x) / parseInt($("#distance").val())
$("#resultantDpi").text(dpi.toFixed(2))
}
$(() => {
$("body").on("mousedown", (e) => {
// dont lock the pointer if user is inc/dec distance
if (!$(".material-icons:hover").length)
document.body.requestPointerLock();
});
$("body").on("click", ".minus", (e) => {
let input = $(e.currentTarget).parent().children("input")
input.val(parseInt(input.val()) - 1)
});
$("body").on("click", ".add", (e) => {
let input = $(e.currentTarget).parent().children("input")
input.val(parseInt(input.val()) + 1)
});
})
$(document).cookieWall({
website: {
name: '苦力吧素材',
url: 'https://www.kuli8.com/'
},
logo: {
url: '',
width: '',
align: 'left',
margin: '0'
},
modal: {
hrColor: '#b3b3b3',
fontColor: '#3c3c3c',
backgroundColor: '#fafafa'
},
button: {
acceptColor: '#0a9919',
acceptColorHover: '#076212',
refuseColor: '#a40606',
refuseColorHover: '#7b0505'
},
tag: {
cookiePrefix: '',
cookieDomain: '',
cookieExpires: '',
cookieUpdate: ''
},
lang: 'en',
id: 'G-1VDDWMRSTH'
});
$('button#clear').on('click', function(e){
e.preventDefault();
document.cookie = 'cookie-wall=;expires=Thu, 01 Jan 1970 00:00:00 GMT;path=/;SameSite=None;Secure'
document.location.reload(true);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

基于javascript获取访客客户端系统数据信息特效代码
一款获取访客隐私信息插件,使用ipinfo.io/json API来获取访问用户的信息。包括:IP地址、所在地理位置、所在国家、经纬度、网络运营商、系统版本、浏览器版本等。
实用工具

javascript实现在线文本文字转语音工具代码
这是一款在线文本转语音工具插件,它可自定义输入文本、速率、停顿。输入的文本和设置好的参数、音高和速率转换为语音,点击开始即可自动转换播放,点击停止按钮可终止语音播放。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论