

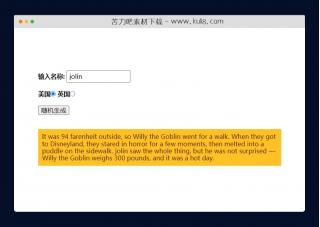
资源描述:一个jQuery复制到剪贴板插件,点击按钮将DIV元素中的任何文本复制到用户的剪贴板。
jquery复制文本文字到剪贴板插件(共4个文件)
- index.html
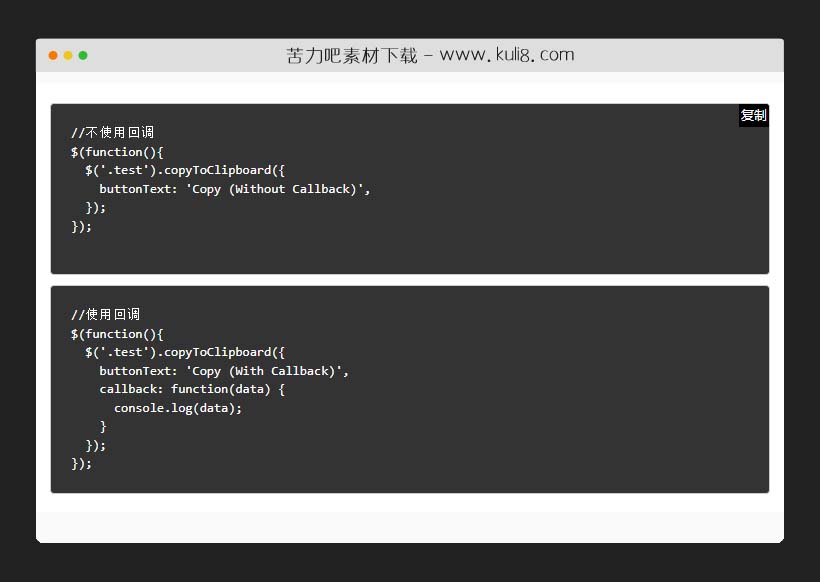
使用方法
(function ($) {
$.fn.copyToClipboard = function (options) {
// Meine Default Werte
var defaults = {
buttonClass: "copyToClipboard-button",
buttonText: "复制",
themeClass: false,
callback: false
}
// Optionen
options = $.extend(defaults, options);
// the plugin
return this.each(function (i) {
var el = $(this);
// Parent auf Relative
el.css({ position: 'relative' });
// 1. Eine Box erstellen die an der richtigen Position im Div ist
var html = '<div class="' + options.buttonClass + ' ' + ((options.themeClass) ? options.themeClass : "") + '">' + options.buttonText + '</div>'
//
el.append(html);
// Hover Funktion zum Ein- und Ausblenden der Copy Button
el.hover(function() {
el.find('.' + options.buttonClass).show();
}, function() {
el.find('.' + options.buttonClass).hide();
});
// Click Event
el.on('click', '.' + options.buttonClass,function() {
var temp = $('<textarea>');
$("body").append(temp);
var text = $(el).text().trim();
// Copy abschneiden
text = text.substr(0, text.length - options.buttonText.length).trim();
temp.val(text).select();
document.execCommand("copy");
temp.remove();
//
if(typeof options.callback == 'function') {
options.callback(text);
}
});
});
};
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论