

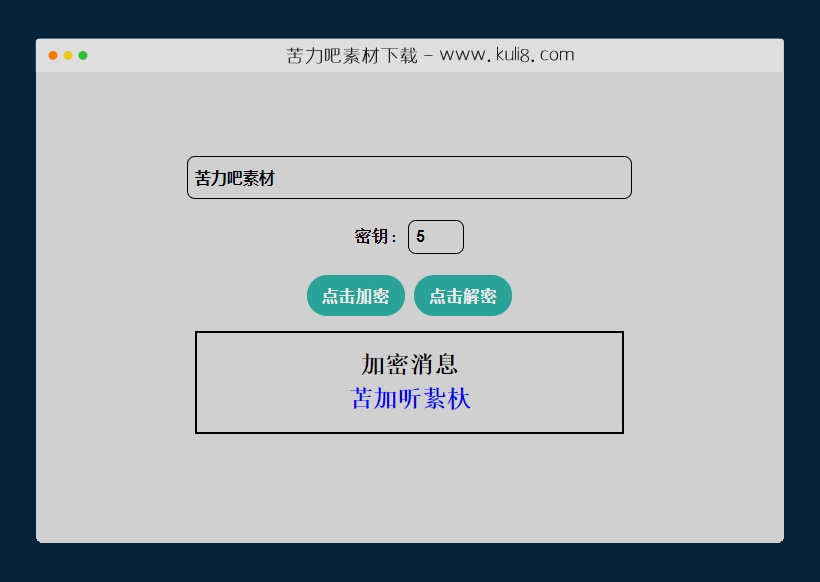
资源描述:一款针对文本字符串进行加密解密工具插件,可针对输入的任意字符或密钥进行在线加密,还可以在线解密。
javascript实现的对文本字符串加密解密特效代码(共3个文件)
- index.html
使用方法
const encryptbtn = document.querySelector('.encrypt-btn');
const decryptbtn = document.querySelector('.decrypt-btn');
encryptbtn.addEventListener('click', ()=> {
const msg = document.querySelector('.js-input').value;
const key = parseInt(document.querySelector('.js-numb').value);
if (msg !== "" & key !== ""){
var newmsg = '';
for(let k=0; k < msg.length; k++){
var x = msg.charCodeAt(k) + key;
newmsg += String.fromCharCode(x);
}
document.querySelector('.new-msg').innerHTML = `
<h2>加密消息</h2>
<p>${newmsg}</p>
`;
}
else{
alert("请输入你的文本字符或密钥!");
}
});
decryptbtn.addEventListener('click', ()=> {
const msg = document.querySelector('.js-input').value;
const key = parseInt(document.querySelector('.js-numb').value);
if (msg !== "" & key !== ""){
var newmsg = '';
for(let k=0; k < msg.length; k++){
var x = msg.charCodeAt(k) - key;
newmsg += String.fromCharCode(x);
}
document.querySelector('.new-msg').innerHTML = `
<h2>解密消息</h2>
<p>${newmsg}</p>
`;
}
else{
alert("请输入你的文本字符或密钥!");
}
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

基于javascript货币实时汇率在线转换器代码
一款各国货币汇率转换器。可选择两种不同的货币,然后输入金额,即可快速在线查看当前汇率。该工具基于第三方网站API接口,获取的都是实时汇率数据。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论