

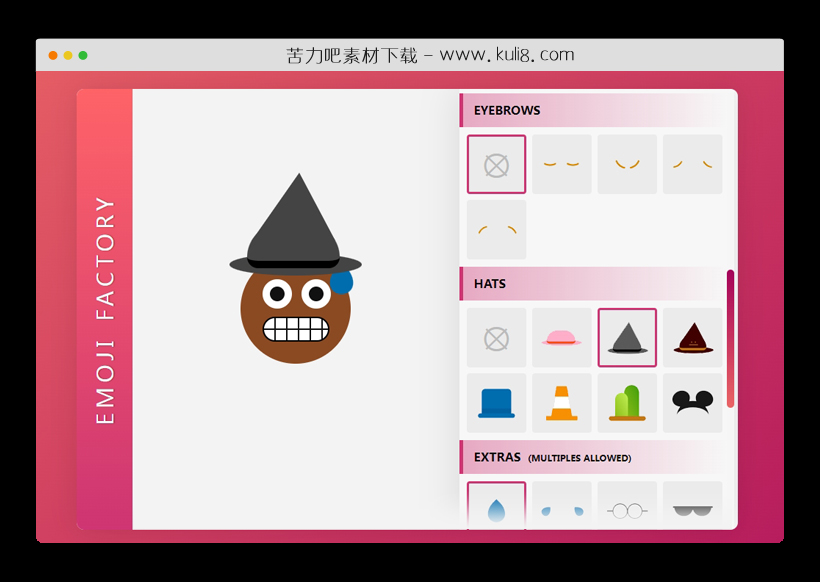
资源描述:一个基于HTML5和CSS3的emoji自定义表情编辑器,初始默认是一个人脸,可在编辑器中为该人脸表情添加和改变各种面部表情。
jquery实现的emoji自定义表情在线编辑器(共3个文件)
- index.html
使用方法
$(".js-choice").on("click", function() {
var type = $(this).data("type");
var multiple = $(this).data("multiple");
var name = $(this).data("name");
if (multiple === "no") {
if (type === "eyebrows" || type === "eyes") {
var typeSingle = type.slice(0, -1);
var parentDiv = $("div." + type);
parentDiv.empty();
var newDiv =
'<div class="' +
typeSingle +
" left " +
name +
'"></div><div class="' +
typeSingle +
" right " +
name +
'"></div>';
$(parentDiv).append(newDiv);
$('.emoji-choices div[data-type="' + type + '"]').removeClass("selected");
$(this).addClass("selected");
} else if (type === "item") {
$(".item").text("");
$(".emoji-face")
.find("." + type)
.attr("class", type + " " + name);
$('.emoji-choices div[data-type="item"]').removeClass("selected");
$(this).addClass("selected");
} else if (type === "skin") {
$(".emoji-face").attr("class", "emoji-face " + " " + name);
$('.emoji-choices div[data-type="' + type + '"]').removeClass("selected");
$(this).addClass("selected");
} else {
$(".emoji-face")
.find("." + type)
.attr("class", type + " " + name);
$('.emoji-choices div[data-type="' + type + '"]').removeClass("selected");
$(this).addClass("selected");
}
} else {
$(this).toggleClass("selected");
var elementToCheck = $("div." + type + "." + name);
if (elementToCheck.length > 0) {
elementToCheck.remove();
} else {
var newDiv = '<div class="' + type + " " + name + '"></div>';
$(".emoji-face").append(newDiv);
}
}
});
$(".js-custom-item").on("keyup paste", function() {
var customItem = $(this).val();
$('.emoji-choices div[data-type="item"]').removeClass("selected");
$(".item").remove();
var newDiv = '<div class="item custom">' + customItem + "</div>";
$(".emoji-face").append(newDiv);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

基于javascript实现的JPG图片转PNG图片在线工具
一款在线图片格式转换器实用工具,可将任意格式图片转换成png格式图片。先上传本地一张图片,然后点击转换按钮,即可快速转换成功,带下载png图片功能。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论



