

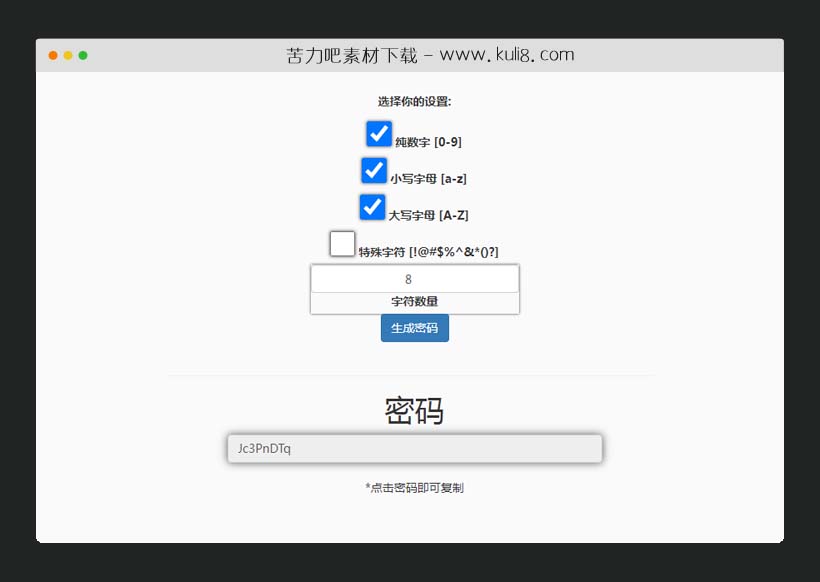
资源描述:一个简单且自定义的密码生成器插件,可配置的选项:纯数字、小写字母、大写字母、特殊字符、字符位数。点击密码即可复制到剪贴板。
jquery可自定义生成随机密码工具插件(共1个文件)
- index.html
使用方法
$(document).ready(function () {
const numbers = "0123456789";
const lowercase = "abcdefghijklmnopqrstuwvxyz";
const uppercase = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
const special = "!@&#)(%^*?";
//CLICK ON SUBMIT
$("#send-button").click(function (e) {
//Hide alert if present
$("#copied-alert").css( "display", "none");
e.preventDefault();
var string = "";
let numchecked = false;
let lowerchecked = false;
let upperchecked = false;
let specialchecked = false;
if ($('#numbers').is(":checked"))
numchecked = true;
if ($('#lowercase').is(":checked"))
lowerchecked = true;
if ($('#uppercase').is(":checked"))
upperchecked = true;
if ($('#special').is(":checked"))
specialchecked = true;
//If any option is checked
if (numchecked || lowerchecked || upperchecked || specialchecked) {
//Build string
string = buildString(numchecked, lowerchecked, upperchecked, specialchecked);
let quantity = $("#quantity").val();
if (quantity < 8) quantity = 8; //Build password let password = buildPassword(string, quantity); //Hide no option alert if present $("#alert-no-option").css( "display", "none"); //Show password $("#password-div").css("display", "block"); $("#password").val(password); } else{ $("#alert-no-option").css( "display", "block"); } }); function buildString(numchecked, lowerchecked, upperchecked, specialchecked) { let answer = ""; if (numchecked) answer += numbers; if (lowerchecked) answer += lowercase; if (upperchecked) answer += uppercase; if (specialchecked) answer += special; return answer; } function buildPassword(string, quantity) { let answer = ""; for (let i = 0; i < quantity; i++) { //Returns a random integer from 0 to string.length const num = Math.floor(Math.random() * string.length); const char = string[num]; answer += char; } return answer; } //COPY PASSWORD TO CLIPBOARD $("#password").click(function (e) { this.focus(); this.select(); try { var successful = document.execCommand('copy'); } catch(err) { console.error('Unable to copy'); } $("#copied-alert").css("display", "block"); }); });
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论