

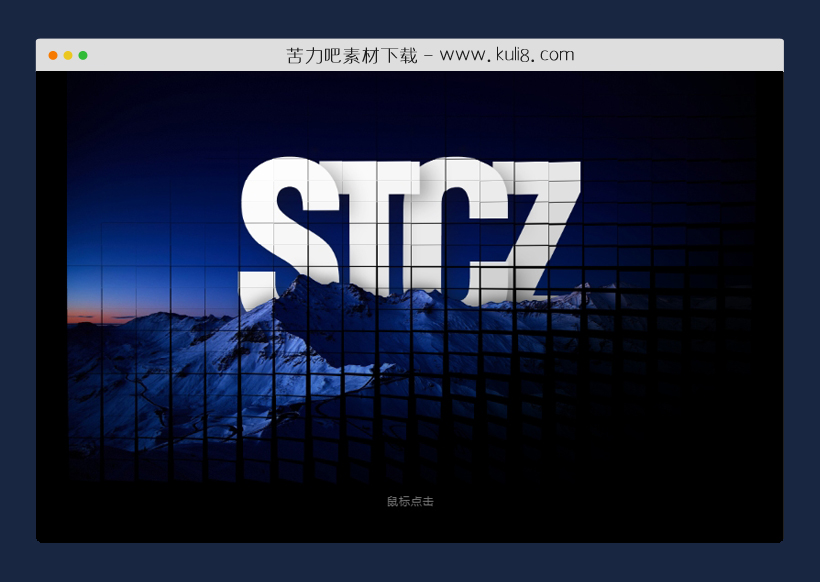
资源描述:一款图片切割合成动画效果,支持控制面板设定网格X轴、网格Y轴、动画延迟时间,鼠标点击图片即可触发动画。
jquery支持自定义设置图片切割合成动画特效(共4个文件)
- index.html
使用方法
var Split = function() {
this.$t = $(".split");
this.gridX = 6;
this.gridY = 4;
this.w = this.$t.width();
this.h = this.$t.height();
this.img = $("img", this.$t).attr("src");
this.delay = 0.05;
this.create = function() {
$("div", this.$t).remove();
for (x = 0; x < this.gridX; x++) {
for (y = 0; y < this.gridY; y++) {
var width = this.w / this.gridX * 101 / this.w + "%",
height = this.h / this.gridY * 101 / this.h + "%",
top = this.h / this.gridY * y * 100 / this.h + "%",
left = this.w / this.gridX * x * 100 / this.w + "%",
bgPosX = -(this.w / this.gridX * x) + "px",
bgPosY = -(this.h / this.gridY * y) + "px";
$("<div />")
.css({
top: top,
left: left,
width: width,
height: height,
backgroundImage: "url(" + this.img + ")",
backgroundPosition: bgPosX + " " + bgPosY,
backgroundSize: this.w + "px",
transitionDelay: x * this.delay + y * this.delay + "s"
})
.appendTo(this.$t);
}
}
};
this.create();
this.$t
.on("click", function() {
$(this).toggleClass("active");
})
.click();
};
window.onload = function() {
var split = new Split();
var gui = (function datgui() {
var gui = new dat.GUI();
gui.add(split, "gridX", 1, 20).step(1).onChange(function(newValue) {
split.create();
});
gui.add(split, "gridY", 1, 20).step(1).onChange(function(newValue) {
split.create();
});
gui.add(split, "delay", 0, 0.3).step(0.01).onChange(function(newValue) {
split.create();
});
return gui;
})();
};
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论