

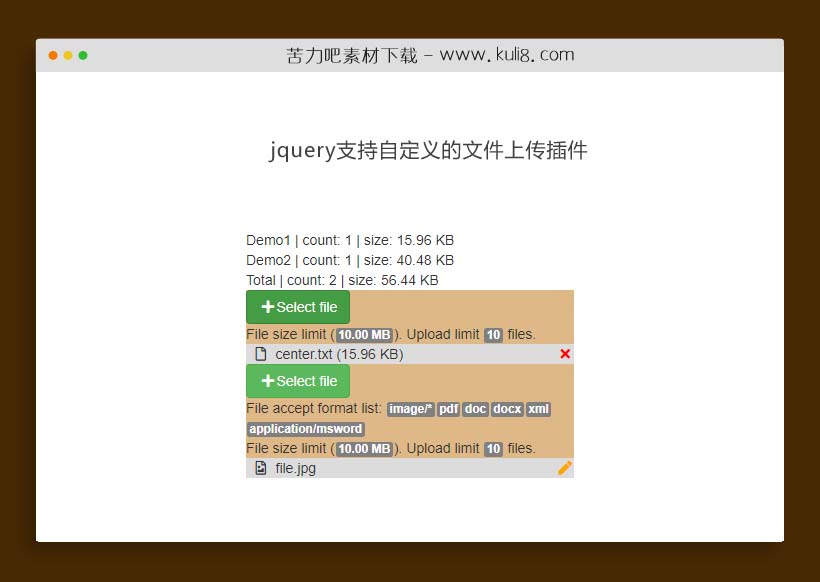
资源描述:一款支持自定义的文件选择器插件,支持:编辑文件、自定义文件后缀、自动统计文件大小等。
jquery支持自定义的文件上传插件(共8个文件)
- jquery-formhelper.js
- index.html
- Gunter.png
使用方法
$(function () {
var formhelper = $('.ctrl-demo').formhelper();
var fileDemo1 = formhelper.addFilePicker({
canRemove: true,
canModify: false,
showFileSize: true,
fileInput: {
name: 'fileDemo1[]',
accept: [],
multiple: false,
},
onChange: function () {
var total = formhelper.getFilePickerInfo();
var totalText = ['Total', 'count: ' + total.count, 'size: ' + total.sizeHum];
var selfText = ['Demo1', 'count: ' + fileDemo1.getCount(), 'size: ' + fileDemo1.getSize(true)];
$('.ctrl-filepicker-total').text(totalText.join(' | '));
$('.ctrl-filepicker-demo1').text(selfText.join(' | '));
},
});
var fileDemo2 = formhelper.addFilePicker({
canRemove: false,
canModify: true,
showFileSize: false,
canDragDrop: true,
fileInput: {
name: 'fileDemo2[]',
accept: ['image/*', '.pdf', '.doc', '.docx', '.xml', 'application/msword'],
multiple: true,
},
onChange: function () {
var total = formhelper.getFilePickerInfo();
var totalText = ['Total', 'count: ' + total.count, 'size: ' + total.sizeHum];
var selfText = ['Demo2', 'count: ' + fileDemo2.getCount(), 'size: ' + fileDemo2.getSize(true)];
$('.ctrl-filepicker-total').text(totalText.join(' | '));
$('.ctrl-filepicker-demo2').text(selfText.join(' | '));
},
});
// add static file
fileDemo1.addFileBox({
inputs: [
{name: 'hideValue', value: 'demo'}
],
files: [
{
name: 'Gunter.png',
size: 11179,
link: 'Gunter.png',
},
{
name: 'Orgalorg.png',
size: 356745,
link: '',
},
],
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论