

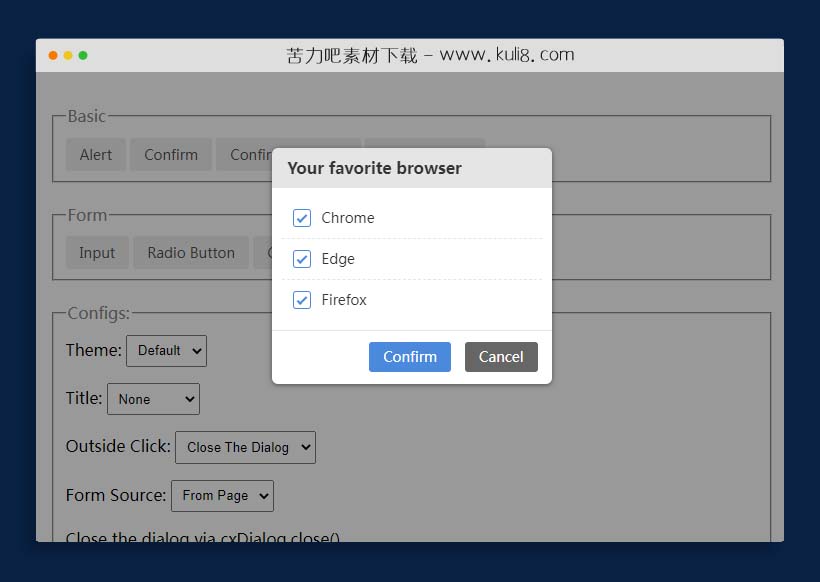
资源描述:一款轻量级可自定义的弹出层插件,兼容电脑端和移动端,可自定义:提示框风格、自定义按钮、表单类型、是否带关闭按钮等。
jquery支持自定义的提示框弹出层插件(共9个文件)
- index.html
使用方法
(function() {
const resultLog = document.getElementById('result_log');
const pageForm = document.getElementById('page_form');
const jsForm = document.createElement('form');
jsForm.classList.add('demo_form');
// jsForm.style.setProperty('width', '300px');
// jsForm.style.setProperty('margin', '10px');
// jsForm.style.setProperty('padding', '20px');
// jsForm.style.setProperty('border', '1px solid #000');
const formOptions = {
title: 'Your favorite browser',
info: pageForm,
ok: () => {
getFormValue();
},
no: () => {},
// baseClass: '',
};
document.getElementById('settings_form').addEventListener('change', (e) => {
const el = e.target;
const value = el.value;
const nodeName = el.nodeName.toLowerCase();
if (['input', 'select'].indexOf(nodeName) >= 0) {
switch (el.name) {
case 'theme':
cxDialog.defaults.baseClass = value;
break;
case 'title':
cxDialog.defaults.title = value == 1 ? 'cxDialog' : '';
break;
case 'maskClose':
cxDialog.defaults.maskClose = Boolean(parseInt(value, 10));
break;
case 'form':
formOptions.info = value === 'js' ? jsForm : pageForm;
break;
};
};
});
document.body.addEventListener('click', (e) => {
const el = e.target;
const nodeName = el.nodeName.toLowerCase();
if (nodeName === 'a' && el.rel) {
const rel = el.rel;
switch (rel) {
case 'alert':
cxDialog('Hello World<br>I am cxDialog');
break;
case 'ok':
cxDialog({
info: 'Get started with the <strong>cxDialog</strong>',
ok: () => {
addLog('OK');
}
});
break;
case 'confirm':
cxDialog({
info: 'Get started with the <strong>cxDialog</strong>',
ok: () => {
addLog('OK');
},
no: () => {
addLog('Cancel');
},
});
break;
case 'article':
const opts = {
info: Array(99).fill('Article Content'),
buttons: []
};
opts.info.unshift('<div style="width:9999px;background:linear-gradient(to right,rgba(0,0,0,1) 0%,rgba(0,0,0,0.1) 100%);color:#fff;">Wider Content</div>');
opts.info = opts.info.join('<br>');
for (let i = 0; i < 9; i++) {
opts.buttons.push({
text: 'Button' + i,
callback: () => {
addLog('Button' + i)
}
});
};
cxDialog(opts);
break;
case 'text':
formOptions.info.innerHTML = '<div class="setvalue"><input name="name" type="text"></div>';
cxDialog(formOptions);
break;
case 'radio':
createOptions('radio');
cxDialog(formOptions);
break;
case 'checkbox':
createOptions('checkbox');
cxDialog(formOptions);
break;
case 'login':
cxDialog(formOptions);
break;
};
};
});
const createOptions = (type) => {
let now = new Date().getTime();
let html = '<div class="setvalue">';
for (let x of ['Chrome','Edge','Firefox']) {
let id = x.toLowerCase() + now;
html += '<input type="' + type + '" name="name" id="' + id + '" value="' + x + '"><label for="' + id + '">' + x + '</label>';
};
html += '</div>';
formOptions.info.innerHTML = html;
};
const getFormValue = () => {
const formData = new FormData(formOptions.info);
const values = [];
for (let x of formData.entries()) {
if (x[0] === 'name') {
values.push(x[1]);
};
};
addLog(values.join(','));
};
const addLog = (text) => {
resultLog.insertAdjacentHTML('beforeend', text + '<br>')
};
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论