

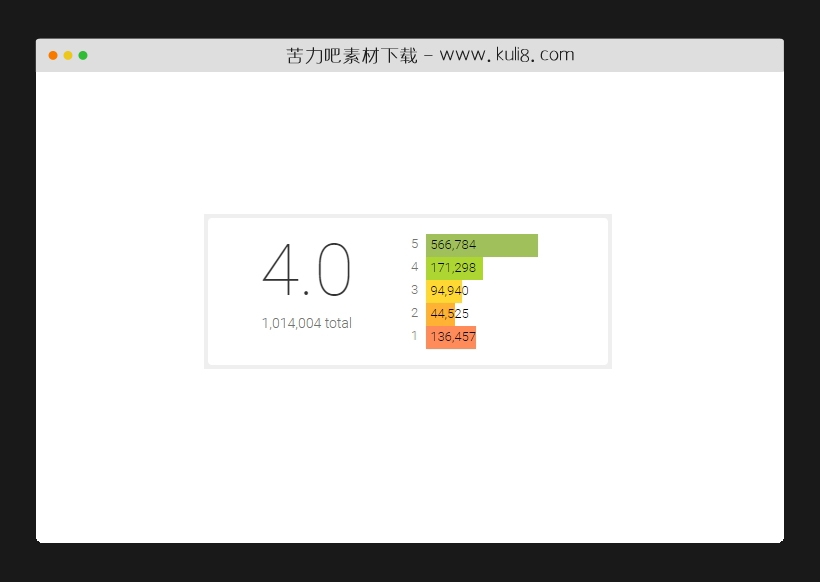
资源描述:一款评分统计图特效,左侧为总人数和平均分,右侧为5个等级评分人数,采用了横向柱状图展示。
jquery高仿Google Play评分柱状图特效(共3个文件)
- script.js
- index.html
- style.css
使用方法
$(document).ready(function() {
$('.bar span').hide();
$('#bar-five').animate({
width: '75%'}, 1000);
$('#bar-four').animate({
width: '35%'}, 1000);
$('#bar-three').animate({
width: '20%'}, 1000);
$('#bar-two').animate({
width: '15%'}, 1000);
$('#bar-one').animate({
width: '30%'}, 1000);
setTimeout(function() {
$('.bar span').fadeIn('slow');
}, 1000);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论