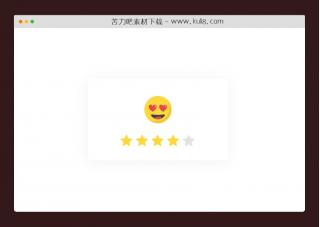
资源描述:一款星星评分插件,鼠标点击星星图标,可触发弹出五颗星图标,点选后隐藏弹出层自动统计评分数字。
jquery带弹出动画的五星评分插件(共3个文件)
- script.js
- index.html
- style.css
使用方法
// Globals
var rating = $('.rating');
// Create rating popup
rating.on('click', function(e) {
var self = $(this),
userRating = $('<ul />').attr('class', 'user-rating animate');
// Create stars if not already on page
if (!self.find('.user-rating').length) {
for (var i = 0; i < 5; i++) {
userRating.prepend('<li data-rating="' + (i + 1) + '"><i class="fa fa-star"></i></li>');
};
// Add stars to page
userRating.appendTo(self);
setTimeout(function() {
userRating.removeClass('animate');
}, 50);
};
e.preventDefault();
e.stopPropagation();
});
// Select rating
rating.on('click', '.user-rating li', function() {
var self = $(this),
rateVal = self.data('rating');
setTimeout(function() {
removeRating(rateVal);
}, 300);
});
// Remove rating popup
function removeRating(rateVal) {
rating.children('.user-rating').addClass('animate');
setTimeout(function() {
rating.children('.user-rating').remove();
}, 350);
if (rateVal) {
// Ajax submit here
rating.addClass('hide');
setTimeout(function() {
rating.text(rateVal).removeClass('hide');
}, 150);
};
};
$(document).on('click', function() {
if (rating.children('.user-rating').length) {
removeRating();
};
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 投票&评分
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论