

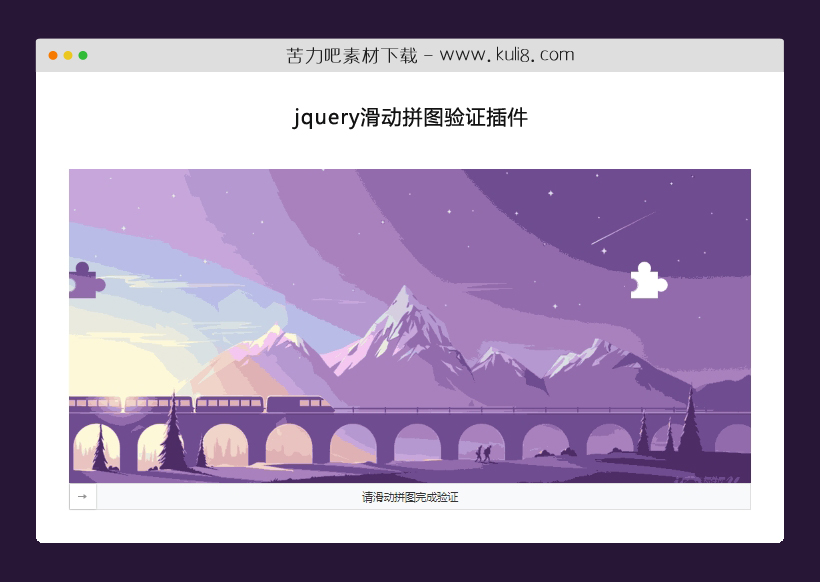
资源描述:一款滑块拼图验证特效代码,支持移动端和PC电脑端使用。
jquery滑动拼图验证插件(共4个文件)
- index.html
使用方法
;(function(undefined) {
"use strict"
var _global;
// var x = getRandomNumber(80,140), y = getRandomNumber(60,90), w = 40, r = 10,l = 42, PI = Math.PI;
var PI = Math.PI;
function draw(ctx,ctxType,x,y,w,r) {
ctx.beginPath()
ctx.moveTo(x,y)
ctx.lineTo(x+w/2,y)
ctx.arc(x+w/2,y-r+5, r,0,2*PI)
ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
ctx.lineTo(x+w,y+w/2)
ctx.arc(x+w+r-5,y+w/2,r,0,2*PI)
ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.fillStyle="#fff";
ctx[ctxType]();
ctx.beginPath();
ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
ctx.globalCompositeOperation = "xor"
ctx.fill()
ctx.stroke()
}
//判断是否为 数组
function isArray(o){
return Object.prototype.toString.call(o)=='[object Array]';
}
//随机数
function getRandomNumber(a,b) {
return Math.round(Math.random()*(b- a) + a)
}
//获取随机图片
function getRandomImg(imgArr) {
return imgArr[getRandomNumber(0,imgArr.length-1)]
}
//元素设置css
function setCssLeft($ele,leftX) {
$ele.css({
'left':leftX
})
}
//元素设置css
function setCssWid($ele,wid) {
$ele.css({
'width':wid
})
}
//元素归0动画
function resetAnimate($ele,cssType,wid) {
$ele.animate({
cssType:wid
})
}
//判断 是否处于动画状态
function ifAnimate(ele) {
if(ele.is(":animated")){
return true
}else{
return false
}
}
//获取元素的left值
function getEleCssLeft($ele) {
return parseInt($ele.css('left'));
}
//判断元素高度宽度为零
function getEleCssWidth($ele){
return parseInt($ele.width());
}
function getEleCssHeight($ele){
return parseInt($ele.height());
}
var SlideImageVerify = function (ele,opt) {
this.$ele = $(ele);
//默认参数
this.defaults = {
initText:'向右滑动完成拼图',
slideImage:[],
slideAreaNum:5,
refreshSlide:true,
getSucessState:function(){
}
}
this.slideCanvas,this.slideFixCanvas,this.slideImage,
this.settings = $.extend({}, this.defaults, opt);
this.slideState = false;
if(getEleCssWidth(this.$ele) == 0){
this.$ele.width(300)
}
if(getEleCssHeight(this.$ele) == 0){
this.$ele.height(190)
}
this.$eleWidth = this.$ele.width() || 300;
this.$eleHeight = (this.$ele.height() - 40) || (190 - 40);
this.w = 40;
this.r = 10;
this.l = 42;
this.disLf = 0;
this.touchX = 0 ;
this.disTouchX = 0;
this.$slideDragBox,this.$slideDragBtn,this.$slideProgress,this.slideFixCanvas;
this.slideCan_ctx,this.slideFixCan_ctx;
this.dragTimerState = false ;//延时计时器 判断
this.init();
}
SlideImageVerify.prototype = {
constructor: this,
init:function () {
this.initDom();
this.initCanvas();
this.initMouse();
this._touchstart();
// this._touchmove();
this._touchend();
this.refreshSlide();
},
initDom:function () {
var refreshObj = '';
if(this.settings.refreshSlide){
refreshObj = '<div class="slideref-ico slideRefBtn" title="刷新"></div>'
}
var slideDom = $('<div class="slideimage-wrap">' +
refreshObj +
'<div class="slide-canbox slideCanbox">' +
'<canvas class="slide-can slideCan"><p>你的浏览器不支持Canvas</p></canvas>' +
'<canvas class="slide-fixcan slideFixCan"><p>你的浏览器不支持Canvas</p></canvas>' +
'</div>' +
'<div class="slide-box slideDragBox">' +
'<div class="slide-progress slideProgress"></div>'+
'<button type="button" class="slide-btn slideDragBtn"></button>' +
'<div class="slide-tips">'+ this.settings.initText +'</div>'+
'</div>' +
'</div>');
this.$ele.append(slideDom);
this.slideCanvas = this.$ele.find('.slideCan');
this.slideFixCanvas = this.$ele.find('.slideFixCan');
this.$slideDragBox = this.$ele.find('.slideDragBox');
this.$slideDragBtn = this.$ele.find('.slideDragBtn');
this.$slideProgress = this.$ele.find('.slideProgress');
this.$slideRefBtn = this.$ele.find('.slideRefBtn') || '';
this.slideCanvas[0].width = this.$eleWidth ;
this.slideCanvas[0].height = this.$eleHeight;
this.slideFixCanvas[0].width =this.$eleWidth;
this.slideFixCanvas[0].height = this.$eleHeight;
this.$ele.find('.slideCanbox').css('height',this.$eleHeight);
this.slideImage = document.createElement('img');
if(isArray(this.settings.slideImage)){
this.slideImageSrc = getRandomImg(this.settings.slideImage);
}else{
this.slideImageSrc = this.settings.slideImage;
}
// this.slideImage.crossOrigin = "Anonymous";
this.slideImage.setAttribute("data-src",this.slideImageSrc);
},
initCanvas:function () {
this.x = getRandomNumber(60,this.$eleWidth - 60);
this.y = getRandomNumber(60,this.$eleHeight - 60);
this.slideCan_ctx = this.slideCanvas[0].getContext('2d');
this.slideFixCan_ctx = this.slideFixCanvas[0].getContext('2d');
var _this = this;
_this.slideImage.src = _this.slideImage.getAttribute('data-src');
_this.slideImage.onload = function(){
_this.ifOnload = true;
_this.slideFixCan_ctx.drawImage(_this.slideImage,0, 0, _this.$ele.width() || 300, _this.$ele.height() || 160);
_this.slideCan_ctx.drawImage(_this.slideImage,0, 0,_this.$ele.width() || 300, _this.$ele.height() || 160);
var h = _this.y - _this.r * 2 + 2;
var ImageData = _this.slideCan_ctx.getImageData(_this.x, h,60,60);
_this.slideCanvas[0].width = 60;
_this.slideCanvas[0].height = _this.$eleHeight;
_this.slideCan_ctx.putImageData(ImageData, 0, h);
}
draw(_this.slideFixCan_ctx,'fill',_this.x,_this.y,_this.w,_this.r);
draw(_this.slideCan_ctx,'clip',_this.x,_this.y,_this.w,_this.r);
},
setDragActiveCss:function(curX){
var _this = this;
_this.disTouchX = curX;
setCssLeft(_this.$slideDragBtn,curX);
if(curX >= _this.$ele.width() - 57){
setCssLeft(_this.slideCanvas,_this.$ele.width() - 57);
}else{
setCssLeft(_this.slideCanvas,curX);
}
setCssWid(_this.$slideProgress,curX)
},
initMouse:function () {
var _this = this ;
var ifThisMousedown = false;
_this.$slideDragBtn.on('mousedown',function (e) {
if(_this.slideState){
return false;
}
if(_this.dragTimerState){
return false;
}
if(ifAnimate(_this.$slideDragBtn)){
return false;
}
ifThisMousedown = true;
_this.$slideDragBox.addClass('slide-active-box');
var positionDiv = $(this).offset();
var distenceX = e.pageX - positionDiv.left;
var disPageX = e.pageX;
$(document).mousemove(function (e) {
if(!ifThisMousedown){
return false;
}
var x = e.pageX - disPageX;
if(x<0){
x=0;
}else if(x > _this.$ele.width() - 57){
x = _this.$ele.width() - 57;
}
_this.disLf = x ;
_this.$slideDragBtn.css({
'left':x,
})
_this.slideCanvas.css({
'left':x,
})
_this.$slideProgress.css({
'width':x,
})
e.preventDefault();
})
});
$(document).on('mouseup',function(){
if(!ifThisMousedown){
return false;
}
ifThisMousedown = false;
if(_this.slideState){
return false;
}
// $(document).off('mousemove');
if((_this.disLf >= _this.x - _this.settings.slideAreaNum) && (_this.disLf < _this.x + _this.settings.slideAreaNum)){
_this.slideState = true;
_this.$slideDragBox.addClass('slide-success-box');
if(_this.settings.getSuccessState){
_this.settings.getSuccessState(_this.slideState);
}
_this.$slideRefBtn.hide();
}else{
_this.$slideDragBox.addClass('slide-fail-box');
_this.dragTimerState = true;
setTimeout(function () {
_this.$slideDragBtn.animate({
'left':0,
},200)
_this.slideCanvas.animate({
'left':0,
},200)
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证

jquery轻量级会员注册表单步骤向导插件
multiStepForm是一个非常小(缩小了约1kb)的jquery插件,它可将多字段表单转换为按步骤显示填写的表单模块,从而提升更好的用户体验。非常适合注册/表单信息登记。
表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论