

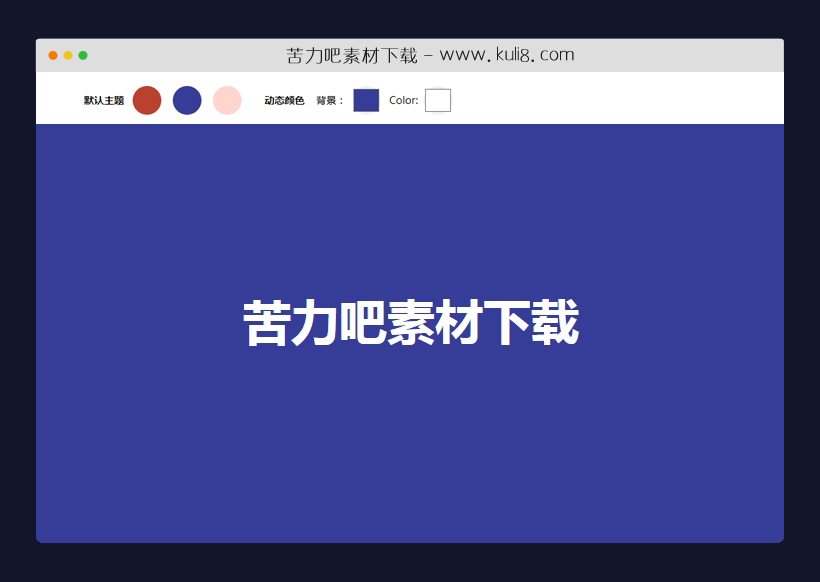
资源描述:一款基于jquery可改变背景和字体颜色的拾色器插件,点击背景和颜色可以改变,用于自定义网站颜色皮肤。
jquery改变网页背景颜色切换(共5个文件)
- index.html
使用方法
$(document).ready(function () {
// Color Picker Tool Js
const themeSwitchers = document.querySelectorAll('span');
const dynamicInputs = document.querySelectorAll('input.input-color-picker');
const handleThemeUpdate = (cssVars) => {
const root = document.querySelector(':root');
const keys = Object.keys(cssVars);
keys.forEach(key => {
root.style.setProperty(key, cssVars[key]);
});
}
themeSwitchers.forEach((item) => {
item.addEventListener('click', (e) => {
const bgColor = e.target.getAttribute('data-bg-color')
const color = e.target.getAttribute('data-color')
handleThemeUpdate({
'--primary-bg-color': bgColor,
'--primary-color': color
});
console.log(bgColor, color)
$("input.input-color-picker[data-id='color']").val(color)
$("input.input-color-picker[data-id='bg-color']").val(bgColor)
});
});
dynamicInputs.forEach((item) => {
item.addEventListener('input', (e) => {
const cssPropName = `--primary-${e.target.getAttribute('data-id')}`;
console.log(cssPropName)
handleThemeUpdate({
[cssPropName]: e.target.value
});
});
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项

纯CSS实现的不重复的table表格背景图片
一款table表格中插入不重复的背景图片特效,将背景大小设置为覆盖整个table,bgimg图片将被缩放以适应表格并覆盖其整个宽度和高度。最后,再将CSS背景图片repeat设置为no repeat。
其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论