

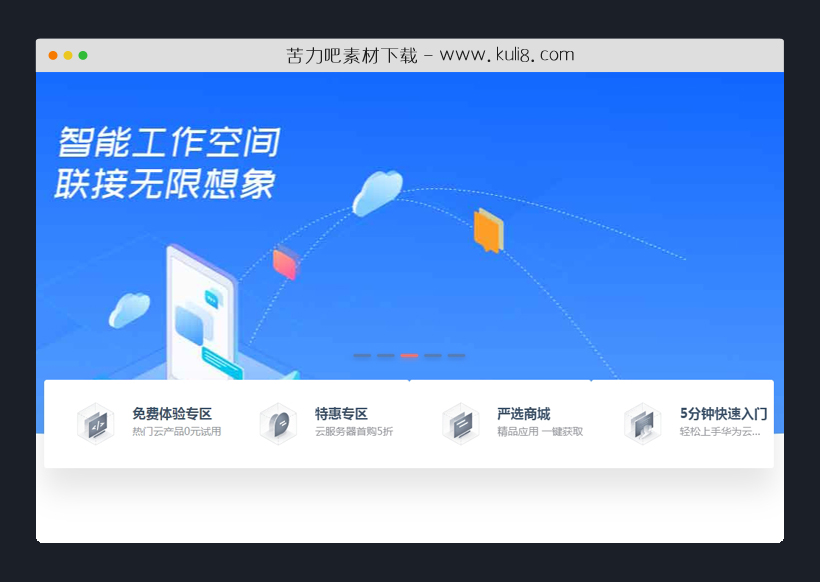
资源描述:一款简洁大气的全屏图片轮换特效,高仿华为云服务器官网,图片切换带淡出淡出的动画效果。
jquery基于swiper响应式全屏轮播图(共26个文件)
- index.html
使用方法
var mySwiper = new Swiper('.swiper-container', {
pagination: '.pagination',
paginationClickable: true,
autoplay: 5000,
speed: 1,
loop:true,
onInit: function(swiper) {
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function(swiper) {
swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画
}
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

javascript上传图片大小压缩代码
当选择本地图片时,会计算并显示以MB为单位的原始图片大小。然后显示图片预览,将其压缩为WebP格式,并显示新的压缩大小(KB)。这段代码非常简单实用,可以在上传之前压缩图片大小,从而提交页面加载速度。
图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论