

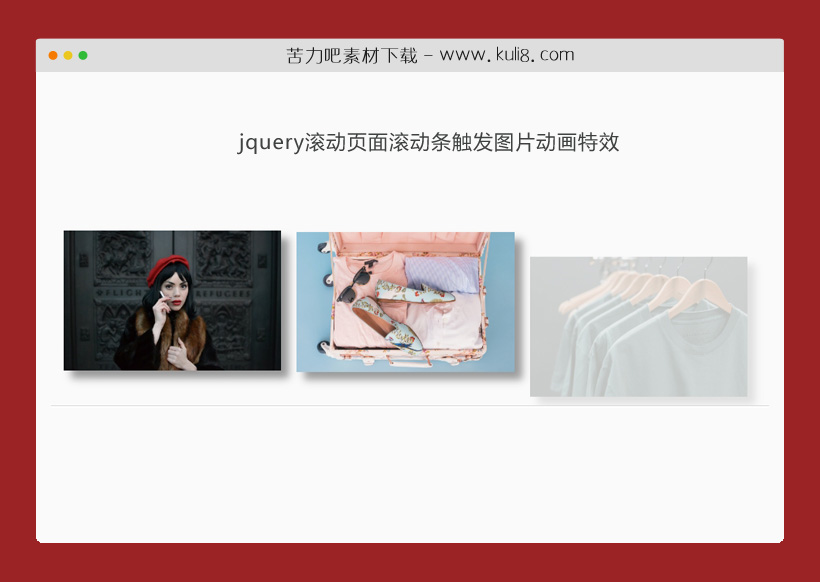
资源描述:一个轻量级拉动滚动条触发的图片动画特效,页面滚动时触发图片缓慢滑入和淡出淡入动画。
jquery滚动页面滚动条触发图片动画特效代码(共7个文件)
- index.html
使用方法
$(function() {
// アニメーションさせる要素を取得
var $targetElements = $('.js-fade-animation');
// アニメーションさせる要素があるとき
if ($targetElements.length) {
// アニメーションさせる要素の高さを取得(複数ある場合を考えて配列で保存)
var fixedOffsets = $targetElements.map(function(index, element) {
return $(element).offset().top;
});
// windowを取得
var $window = $(window);
// 画面の高さを取得
var windowHight = $window.height();
// resizeイベント
$window.on('resize', $.throttle(250, function() {
// 画面の高さを再取得
windowHight = $window.height();
// Offsetを再取得
fixedOffsets = $targetElements.map(function(index, element) {
return $(element).offset().top;
});
}));
// スクロールイベント
$window.on('scroll', $.throttle(250, function() {
// スクロール位置を取得
var scrollTop = $(this).scrollTop();
// .js-fade-animationの要素をすべてチェックする
fixedOffsets.each(function(index, offset) {
// アニメーションさせる要素の位置よりも下にスクロールされているとき
if (scrollTop + windowHight > offset) {
// 要素をアニメーションさせる (.is-showを付与)
$targetElements.eq(index).addClass('is-show');
// アニメーション後は監視対象から外す
fixedOffsets.splice(index, 1);
$targetElements.splice(index, 1);
}
});
}));
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论