

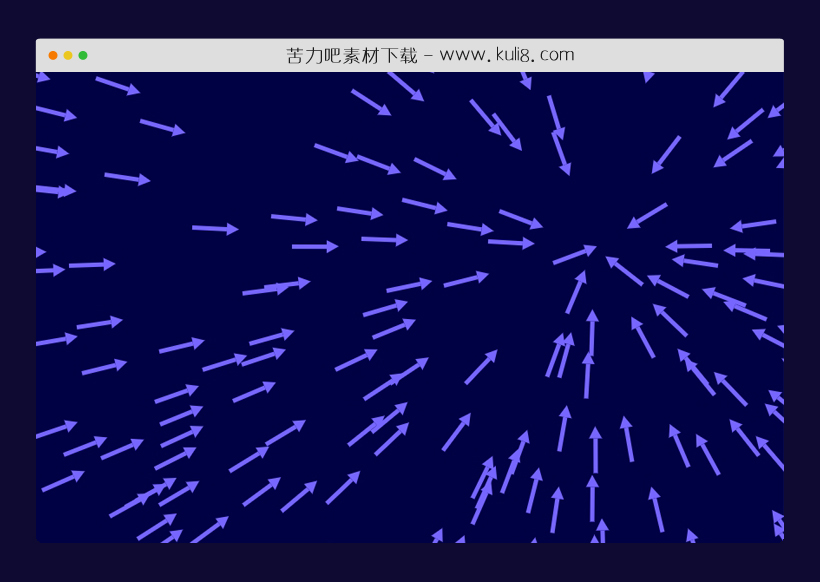
资源描述:一款跟随鼠标摆动方向的箭头动画代码,页面中鼠标移动,页面上的箭头会自动跟随鼠标调整方向。
javascript箭头跟随鼠标交互动画特效(共3个文件)
- script.js
- index.html
- style.css
使用方法
var i, count = 200,
arrow,
body,
init,
prefixTransform,
touch = false,
touchx,
touchy;
body = document.querySelector("body");
body.innerHTML = (new Array(count + 1)).join('<div class="arrow"></div>');
arrow = document.getElementsByClassName("arrow");
//prefixTransform=["transform","webkitTransform","MozTransform"].filter(function(el) { return typeof(arrow[0].style[el])==="string"; }).pop();
prefixTransform = "transform";
init = function() {
setTimeout(function() {
for (i = 0; i < count; i += 1) {
arrow[i].style.left = Math.floor(Math.random() * window.innerWidth) + "px";
arrow[i].style.top = Math.floor(Math.random() * window.innerHeight) + "px";
arrow[i].style[prefixTransform] = "rotate(" + Math.floor(Math.random() * 360) + "deg)";
}
}, 0);
}
window.addEventListener('touchstart', function(e) {
touch = true;
var x = e.touches[0].pageX,
y = e.touches[0].pageY;
arrowsPointTo(x, y);
})
window.addEventListener('touchmove', function(e) {
if (!touch) return;
var x = e.touches[0].pageX,
y = e.touches[0].pageY;
arrowsPointTo(x, y);
e.preventDefault();
})
window.addEventListener('touchend', function(e) {
touch = false;
})
window.addEventListener('mousemove', function(event) {
var x = event.clientX,
y = event.clientY;
arrowsPointTo(x, y);
});
function arrowsPointTo(x, y) {
var i, deg;
for (i = 0; i < count; i += 1) {
deg = angle({
"x": parseInt(arrow[i].style.left, 10),
"y": parseInt(arrow[i].style.top, 10)
}, {
"x": x,
"y": y
});
arrow[i].style[prefixTransform] = "rotate(" + deg + "deg)";
}
}
function angle(p1, p2) {
var dx = p2.x - p1.x,
dy = p2.y - p1.y,
c = Math.sqrt(dx * dx + dy * dy),
deg;
deg = (c > 0) ? Math.asin(dy / c) / (Math.PI / 180) : 0;
deg = (dx > 0) ? deg : 180 - deg;
return (deg).toFixed(2);
}
window.onresize = init;
init();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论