

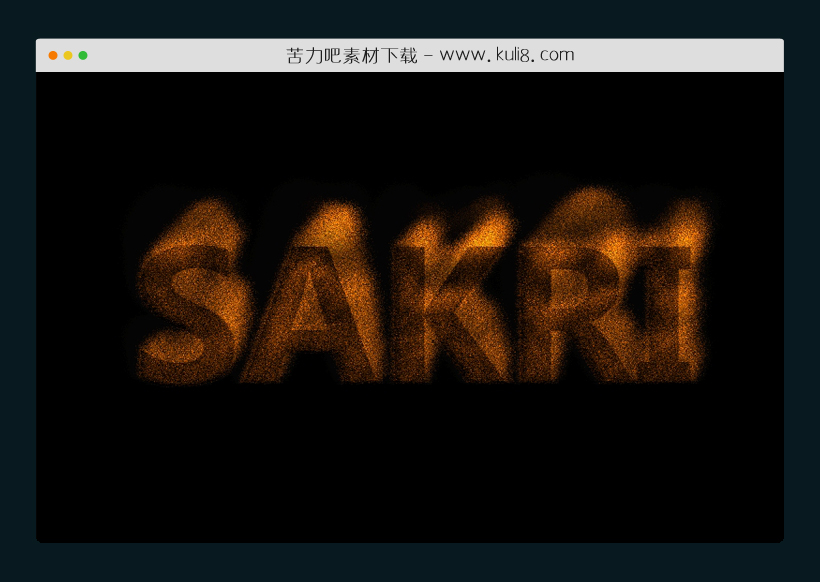
资源描述:一款纯js创建的火焰文字效果,可自定义设置火焰参数、字体大小、火焰动画高度等。
HTML5熊熊火焰文字动画特效(共3个文件)
- index.html
使用方法
function Stats()
{
this.init();
}
Stats.prototype =
{
init: function()
{
this.frames = 0;
this.framesMin = 100;
this.framesMax = 0;
this.time = new Date().getTime();
this.timePrev = new Date().getTime();
this.container = document.createElement("div");
this.container.style.position = 'absolute';
this.container.style.fontFamily = 'Arial';
this.container.style.fontSize = '10px';
this.container.style.backgroundColor = '#000020';
this.container.style.opacity = '0.9';
this.container.style.width = '80px';
this.container.style.paddingTop = '2px';
this.framesText = document.createElement("div");
this.framesText.style.color = '#00ffff';
this.framesText.style.marginLeft = '3px';
this.framesText.style.marginBottom = '3px';
this.framesText.innerHTML = '<strong>FPS</strong>';
this.container.appendChild(this.framesText);
this.canvas = document.createElement("canvas");
this.canvas.width = 74;
this.canvas.height = 30;
this.canvas.style.display = 'block';
this.canvas.style.marginLeft = '3px';
this.canvas.style.marginBottom = '3px';
this.container.appendChild(this.canvas);
this.context = this.canvas.getContext("2d");
this.context.fillStyle = '#101030';
this.context.fillRect(0, 0, this.canvas.width, this.canvas.height );
this.contextImageData = this.context.getImageData(0, 0, this.canvas.width, this.canvas.height);
setInterval( bargs( function( _this ) { _this.update(); return false; }, this ), 1000 );
},
getDisplayElement: function()
{
return this.container;
},
tick: function()
{
this.frames++;
},
update: function()
{
this.time = new Date().getTime();
this.fps = Math.round((this.frames * 1000 ) / (this.time - this.timePrev)); //.toPrecision(2);
this.framesMin = Math.min(this.framesMin, this.fps);
this.framesMax = Math.max(this.framesMax, this.fps);
this.framesText.innerHTML = '<strong>' + this.fps + ' FPS</strong> (' + this.framesMin + '-' + this.framesMax + ')';
this.contextImageData = this.context.getImageData(1, 0, this.canvas.width - 1, 30);
this.context.putImageData(this.contextImageData, 0, 0);
this.context.fillStyle = '#101030';
this.context.fillRect(this.canvas.width - 1, 0, 1, 30);
this.index = ( Math.floor(30 - Math.min(30, (this.fps / 60) * 30)) );
this.context.fillStyle = '#80ffff';
this.context.fillRect(this.canvas.width - 1, this.index, 1, 1);
this.context.fillStyle = '#00ffff';
this.context.fillRect(this.canvas.width - 1, this.index + 1, 1, 30 - this.index);
this.timePrev = this.time;
this.frames = 0;
}
}
// Hack by Spite
function bargs( _fn )
{
var args = [];
for( var n = 1; n < arguments.length; n++ )
args.push( arguments[ n ] );
return function () { return _fn.apply( this, args ); };
}
(function (window){
var Sakri = window.Sakri || {};
window.Sakri = window.Sakri || Sakri;
Sakri.MathUtil = {};
//return number between 1 and 0 | 返回介于1和0之间的数字
Sakri.MathUtil.normalize = function(value, minimum, maximum){
return (value - minimum) / (maximum - minimum);
};
//map normalized number to values | 将标准化数字映射到值
Sakri.MathUtil.interpolate = function(normValue, minimum, maximum){
return minimum + (maximum - minimum) * normValue;
};
//map a value from one set to another | 将值从一个集合映射到另一个集合
Sakri.MathUtil.map = function(value, min1, max1, min2, max2){
return Sakri.MathUtil.interpolate( Sakri.MathUtil.normalize(value, min1, max1), min2, max2);
};
Sakri.MathUtil.hexToRgb = function(hex) {
// Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") | 将速记形式(例如“03F”)扩展为完整形式(例如,“0033FF”)
var shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i;
hex = hex.replace(shorthandRegex, function(m, r, g, b) {
return r + r + g + g + b + b;
});
var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex);
return result ? {
r: parseInt(result[1], 16),
g: parseInt(result[2], 16),
b: parseInt(result[3], 16)
} : null;
}
Sakri.MathUtil.getRandomNumberInRange = function(min, max){
return min + Math.random() * (max - min);
};
Sakri.MathUtil.getRandomIntegerInRange = function(min, max){
return Math.round(Sakri.MathUtil.getRandomNumberInRange(min, max));
};
}(window));
//has a dependency on Sakri.MathUtil | 依赖于Sakri.MathUtil
(function (window){
var Sakri = window.Sakri || {};
window.Sakri = window.Sakri || Sakri;
Sakri.Geom = {};
//==================================================
//=====================::POINT | 点::====================
//==================================================
Sakri.Geom.Point = function (x,y){
this.x = isNaN(x) ? 0 : x;
this.y = isNaN(y) ? 0 : y;
};
Sakri.Geom.Point.prototype.clone = function(){
return new Sakri.Geom.Point(this.x,this.y);
};
Sakri.Geom.Point.prototype.update = function(x, y){
this.x = isNaN(x) ? this.x : x;
this.y = isNaN(y) ? this.y : y;
};
//==================================================
//===================::RECTANGLE | 矩形::==================
//==================================================
Sakri.Geom.Rectangle = function (x, y, width, height){
this.update(x, y, width, height);
};
Sakri.Geom.Rectangle.prototype.update = function(x, y, width, height){
this.x = isNaN(x) ? 0 : x;
this.y = isNaN(y) ? 0 : y;
this.width = isNaN(width) ? 0 : width;
this.height = isNaN(height) ? 0 : height;
};
Sakri.Geom.Rectangle.prototype.getRight = function(){
return this.x + this.width;
};
Sakri.Geom.Rectangle.prototype.getBottom = function(){
return this.y + this.height;
};
Sakri.Geom.Rectangle.prototype.getCenter = function(){
return new Sakri.Geom.Point(this.getCenterX(), this.getCenterY());
};
Sakri.Geom.Rectangle.prototype.getCenterX = function(){
return this.x + this.width/2;
};
Sakri.Geom.Rectangle.prototype.getCenterY=function(){
return this.y + this.height/2;
};
Sakri.Geom.Rectangle.prototype.containsPoint = function(x, y){
return x >= this.x && y >= this.y && x <= this.getRight() && y <= this.getBottom();
};
Sakri.Geom.Rectangle.prototype.clone = function(){
return new Sakri.Geom.Rectangle(this.x, this.y, this.width, this.height);
};
Sakri.Geom.Rectangle.prototype.toString = function(){
return "Rectangle{x:"+this.x+" , y:"+this.y+" , width:"+this.width+" , height:"+this.height+"}";
};
}(window));
/**
* Created by sakri on 27-1-14. | 由于sakri于27-1-14创建
* has a dependecy on Sakri.Geom | 依赖Sakri.Geom
* has a dependecy on Sakri.BitmapUtil | 依赖Sakri.BitmapUtil
*/
(function (window){
var Sakri = window.Sakri || {};
window.Sakri = window.Sakri || Sakri;
Sakri.CanvasTextUtil = {};
//returns the biggest font size that best fits into given width | 返回最适合给定宽度的最大字体大小
Sakri.CanvasTextUtil.getFontSizeForWidth = function(string, fontProps, width, canvas, fillStyle, maxFontSize){
if(!canvas){
var canvas = document.createElement("canvas");
}
if(!fillStyle){
fillStyle = "#000000";
}
if(isNaN(maxFontSize)){
maxFontSize = 500;
}
var context = canvas.getContext('2d');
context.font = fontProps.getFontString();
context.textBaseline = "top";
var copy = fontProps.clone();
//console.log("getFontSizeForWidth() 1 : ", copy.fontSize);
context.font = copy.getFontString();
var textWidth = context.measureText(string).width;
//SOME DISAGREEMENT WHETHER THIS SHOOULD BE WITH && or ||
if(textWidth < width){
while(context.measureText(string).width < width){
copy.fontSize++;
context.font = copy.getFontString();
if(copy.fontSize > maxFontSize){
console.log("getFontSizeForWidth() max fontsize reached");
return null;
}
}
}else if(textWidth > width){
while(context.measureText(string).width > width){
copy.fontSize--;
context.font = copy.getFontString();
if(copy.fontSize < 0){
console.log("getFontSizeForWidth() min fontsize reached");
return null;
}
}
}
//console.log("getFontSizeForWidth() 2 : ", copy.fontSize);
return copy.fontSize;
};
//=========================================================================================
//==============::CANVAS TEXT PROPERTIES | 画布文本属性::====================================
//========================================================
Sakri.CanvasTextProperties = function(fontWeight, fontStyle, fontSize, fontFace){
this.setFontWeight(fontWeight);
this.setFontStyle(fontStyle);
this.setFontSize(fontSize);
this.fontFace = fontFace ? fontFace : "sans-serif";
};
Sakri.CanvasTextProperties.NORMAL = "normal";
Sakri.CanvasTextProperties.BOLD = "bold";
Sakri.CanvasTextProperties.BOLDER = "bolder";
Sakri.CanvasTextProperties.LIGHTER = "lighter";
Sakri.CanvasTextProperties.ITALIC = "italic";
Sakri.CanvasTextProperties.OBLIQUE = "oblique";
Sakri.CanvasTextProperties.prototype.setFontWeight = function(fontWeight){
switch (fontWeight){
case Sakri.CanvasTextProperties.NORMAL:
case Sakri.CanvasTextProperties.BOLD:
case Sakri.CanvasTextProperties.BOLDER:
case Sakri.CanvasTextProperties.LIGHTER:
this.fontWeight = fontWeight;
break;
default:
this.fontWeight = Sakri.CanvasTextProperties.NORMAL;
}
};
Sakri.CanvasTextProperties.prototype.setFontStyle = function(fontStyle){
switch (fontStyle){
case Sakri.CanvasTextProperties.NORMAL:
case Sakri.CanvasTextProperties.ITALIC:
case Sakri.CanvasTextProperties.OBLIQUE:
this.fontStyle = fontStyle;
break;
default:
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论