

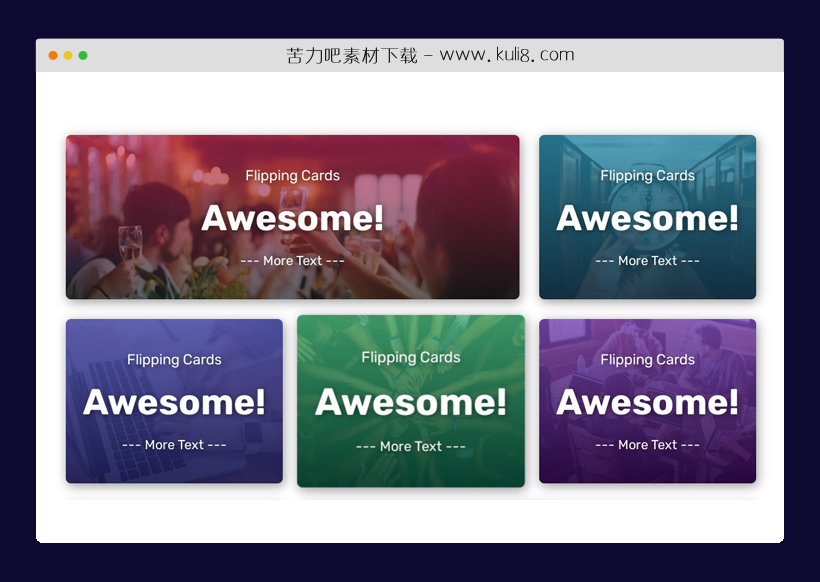
资源描述:一款卡片翻转动画代码,3D水平自动翻转,很震撼!
js+css卡片水平翻转动画特效(共3个文件)
- index.html
使用方法
var flipCheck = 0;
function rotateCards() {
if (flipCheck === 0) {
document.getElementById("front-2").classList.add("showGreen");
document.getElementById("back-2").classList.add("showRed");
document.getElementById("front-1").classList.add("showGreen");
document.getElementById("back-1").classList.add("showRed");
flipCheck = 1;
setTimeout(function () {
document.getElementById("front-4").classList.add("showGreen");
document.getElementById("back-4").classList.add("showRed");
document.getElementById("front-3").classList.add("showGreen");
document.getElementById("back-3").classList.add("showRed");
document.getElementById("front-5").classList.add("showGreen");
document.getElementById("back-5").classList.add("showRed");
setTimeout(function () {
document.getElementById("front-6").classList.add("showGreen");
document.getElementById("back-6").classList.add("showRed");
document.getElementById("front-7").classList.add("showGreen");
document.getElementById("back-7").classList.add("showRed");
}, 500);
}, 500);
} else {
document.getElementById("front-2").classList.remove("showGreen");
document.getElementById("back-2").classList.remove("showRed");
document.getElementById("front-1").classList.remove("showGreen");
document.getElementById("back-1").classList.remove("showRed");
flipCheck = 0;
setTimeout(function () {
document.getElementById("front-3").classList.remove("showGreen");
document.getElementById("back-3").classList.remove("showRed");
document.getElementById("front-4").classList.remove("showGreen");
document.getElementById("back-4").classList.remove("showRed");
document.getElementById("front-5").classList.remove("showGreen");
document.getElementById("back-5").classList.remove("showRed");
setTimeout(function () {
document.getElementById("front-7").classList.remove("showGreen");
document.getElementById("back-7").classList.remove("showRed");
document.getElementById("front-6").classList.remove("showGreen");
document.getElementById("back-6").classList.remove("showRed");
}, 500);
}, 500);
}
}
setInterval(rotateCards, 3000); // Time in milliseconds
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论