

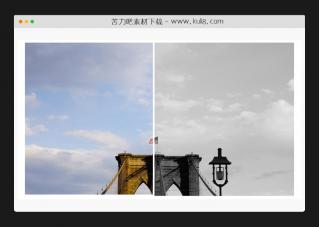
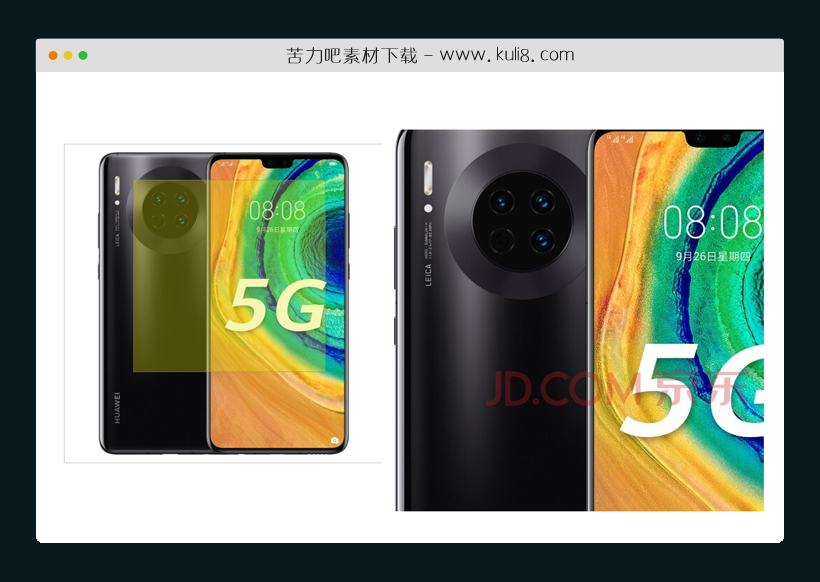
资源描述:一款纯javascript实现的图片放大镜特效,鼠标悬停于图片上,在右侧随即触发显示放大镜,可查看图片细节位置。
js+css实现的图片放大镜效果(共7个文件)
- index.html
使用方法
var oPreview = $('.preview');
var oMask = $('.mask');
var oEnlargeImg = $('.enlargement img');
var oEnlarge = $('.enlargement');
var tabEventMap = {
mouseenter: (e) => {
oMask.classList.add('active');
oEnlarge.classList.add('active');
},
mouseleave: (e) => {
oMask.classList.remove('active');
oEnlarge.classList.remove('active');
},
mousemove: (e) => {
var x = e.clientX - getPosition(oPreview).left;
var y = e.clientY - getPosition(oPreview).top;
var _x = x - oMask.offsetWidth / 2;
var _y = y - oMask.offsetHeight / 2;
_x = Math.max(0, _x);
_x = Math.min(_x, oPreview.offsetWidth - oMask.offsetWidth);
_y = Math.max(0, _y);
_y = Math.min(_y, oPreview.offsetHeight - oMask.offsetHeight);
oMask.style.left = _x + 'px';
oMask.style.top = _y + 'px';
// 展示比例 (展示区图片宽度 - 展示区宽度) / (预览区宽度 - 遮罩层宽度)
var moveX = (oPreview.offsetWidth - oMask.offsetWidth) /
(oEnlargeImg.offsetWidth - oEnlarge.offsetWidth);
var moveY = (oPreview.offsetHeight - oMask.offsetHeight) /
(oEnlargeImg.offsetHeight - oEnlarge.offsetHeight);
oEnlargeImg.style.marginLeft = -_x * moveX + 'px';
oEnlargeImg.style.marginTop = -_y * moveY + 'px';
}
}
oPreview.addEventListener('mouseenter', handle);
oPreview.addEventListener('mouseleave', handle);
oPreview.addEventListener('mousemove', handle)
function handle(e) {
if (tabEventMap[e.type] && typeof tabEventMap[e.type] === 'function') {
tabEventMap[e.type](e);
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论