

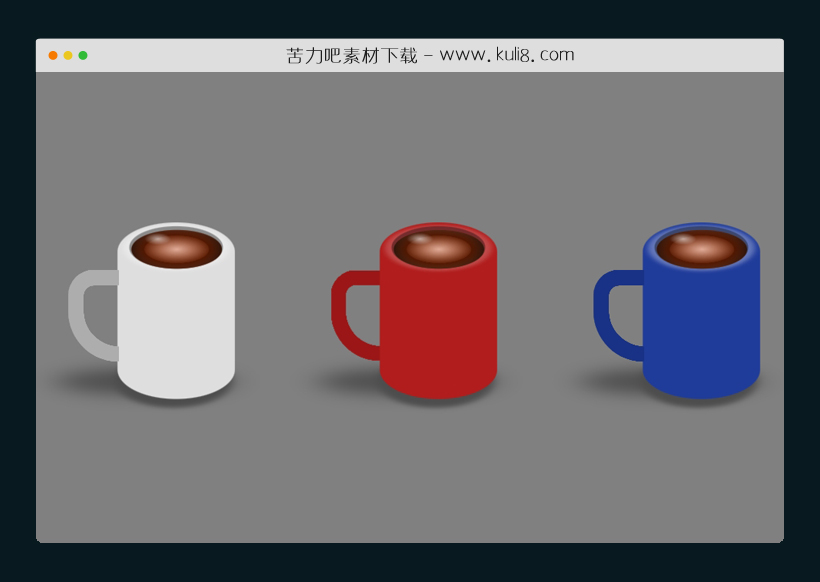
资源描述:一款360度旋转杯子动画特效,鼠标点击杯子可触发3D立体旋转,鼠标悬停杯子上高亮突出显示,非常逼真。
js+css创建的3D立体杯子旋转动画特效代码(共3个文件)
- index.html
使用方法
function clickFunc(e){
temp = e.target.parentNode.parentNode;
temp.getElementsByClassName("fillCup")[0].style.animationName = "none";
temp.getElementsByClassName("coffeeFoam")[0].style.animationName = "none";
temp.getElementsByClassName("innerWrapper")[0].style.animationName = "none";
temp.getElementsByClassName("shadowDiv")[0].style.animationName = "none";
var x = temp.getElementsByClassName("handleDiv");
for (var i = 0; i < x.length; i++) {
x[i].style.animationName = "none";
}
setTimeout(function(){
temp.getElementsByClassName("fillCup")[0].style.animationName = "";
temp.getElementsByClassName("fillCup")[0].style.animationPlayState = "running";
temp.getElementsByClassName("coffeeFoam")[0].style.animationName = "";
temp.getElementsByClassName("coffeeFoam")[0].style.animationPlayState = "running";
temp.getElementsByClassName("innerWrapper")[0].style.animationName = "";
temp.getElementsByClassName("innerWrapper")[0].style.animationPlayState = "running";
temp.getElementsByClassName("shadowDiv")[0].style.animationName = "";
temp.getElementsByClassName("shadowDiv")[0].style.animationPlayState = "running";
var x = temp.getElementsByClassName("handleDiv");
for (var i = 0; i < x.length; i++) {
x[i].style.animationName = "";
x[i].style.animationPlayState = "running";
}
}, 50);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

js+css滚动页面触发emoji表情变化动画特效
一款滚动触发表情笑脸动画特效,使用CSS和JavaScript在滚动页面时改变人脸的情绪。鼠标滚动页面时,emoji表情的眼睛、嘴巴和其他部位会随之变化。
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论