

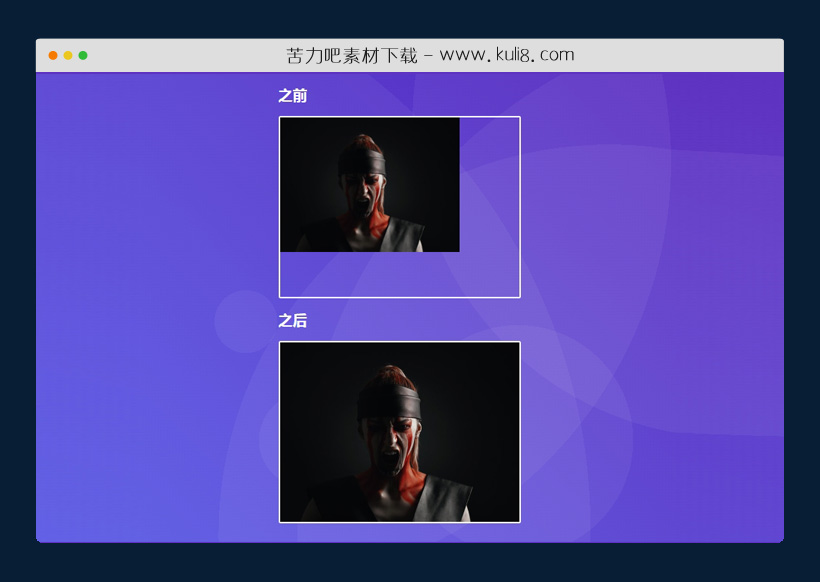
资源描述:一款将图片等比例填充容器插件,可按比例调整图片的大小并居中,填充铺满容器且不影响画质。
jquery将图片等比例填充铺满DIV容器特效代码(共3个文件)
- kuli.jpg
- centerImage.js
- index.html
使用方法
jQuery(document).ready(function()
{
var containers=jQuery(".center-img-container");
for (var i = containers.length - 1; i >= 0; i--)
{
var cw, ch, iw, ih, nw, nh; //container (c), image (i), and new (n) height (h) and width (w)
var img=jQuery(containers[i]).find("img");
cw = jQuery(containers[i]).width();
ch = jQuery(containers[i]).height();
containers.css("overflow","hidden");
if(img.length==1)
{
iw= jQuery(img).width();
ih = jQuery(img).height();
jQuery(img).css("position","relative");
if(iw/ih > cw/ch) //in this case the height of the image will be same as container and width will overflow
{
nh=ch;
nw=(iw/ih)*nh;
var left = -(nw-cw)/2;
jQuery(img).css("left",left+"px");
}
else
{
nw=cw;
nh=(ih/iw)*nw;
var top= -(nh-ch)/2;
jQuery(img).css("top",top+"px");
}
jQuery(img).width(nw);
jQuery(img).height(nh);
}
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论