

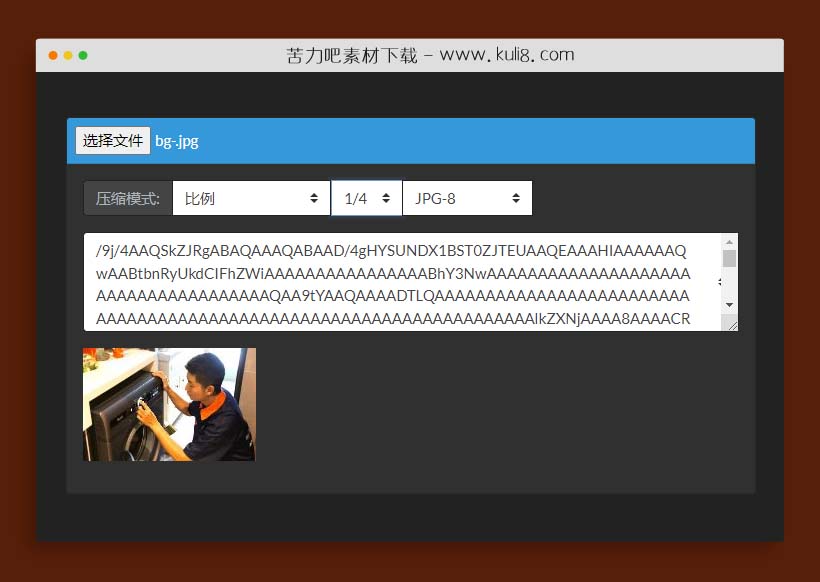
资源描述:一款图片上传压缩插件,支持按宽度、比例、大小进行压缩,并返回Base64图片编码。
jquery上传图片自定义压缩大小/质量插件(共3个文件)
- jquery.resizeImg.js
- mobileBUGFix.mini.js
- index.html
使用方法
$("#file").resizeImg(function(){
let type, quality;
switch ($("#format").get(0).selectedIndex) {
case 0:
type = "image/jpeg";
quality = 1;
break;
case 1:
type = "image/jpeg";
quality = 0.8;
break;
case 2:
type = "image/jpeg";
quality = 0.6;
break;
case 3:
type = "image/png";
quality = 1;
break;
default:
type = "image/jpeg";
quality = 0.8;
}
return {
use_reader: false,
mode: $("#mode").get(0).selectedIndex,
val: $("#mode_"+$("#mode").get(0).selectedIndex).val(),
type: type,
quality: quality,
callback: function(result) {
$("#showImg").attr('src', result);
$("#img_data").removeClass("d-none").val(result.substr(result.indexOf(',') + 1 )).css("height",100);
console.log($("#img_data").val().length);
}
};
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论