

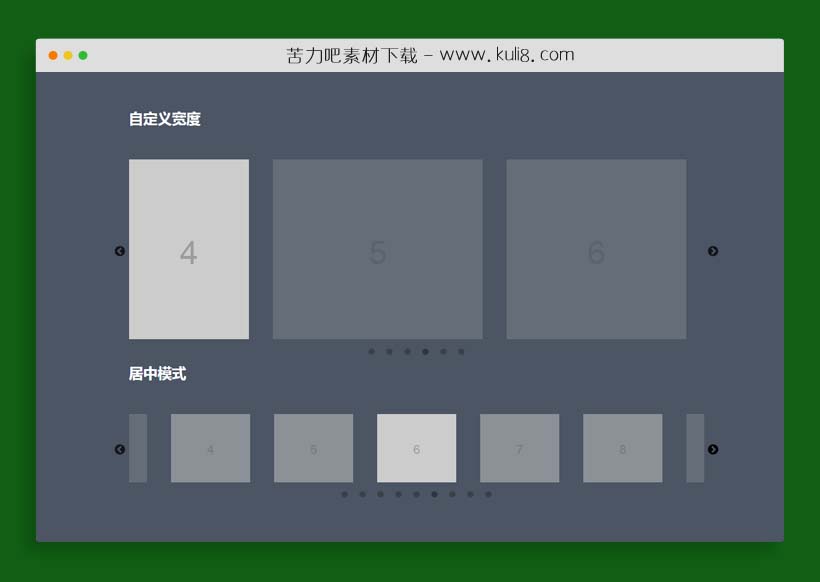
资源描述:一款响应式兼容手机端图片滑块,支持移动端触屏左右滑动,带多种风格特效。
jquery带多种特效的图片轮换特效插件(共15个文件)
- slick.less
- slick.js
- index.html
使用方法
$(document).on('ready', function() {
$(".vertical-center-4").slick({
dots: true,
vertical: true,
centerMode: true,
slidesToShow: 4,
slidesToScroll: 2
});
$(".vertical-center-3").slick({
dots: true,
vertical: true,
centerMode: true,
slidesToShow: 3,
slidesToScroll: 3
});
$(".vertical-center-2").slick({
dots: true,
vertical: true,
centerMode: true,
slidesToShow: 2,
slidesToScroll: 2
});
$(".vertical-center").slick({
dots: true,
vertical: true,
centerMode: true,
});
$(".vertical").slick({
dots: true,
vertical: true,
slidesToShow: 3,
slidesToScroll: 3
});
$(".regular").slick({
dots: true,
infinite: true,
slidesToShow: 3,
slidesToScroll: 3
});
$(".center").slick({
dots: true,
infinite: true,
centerMode: true,
slidesToShow: 5,
slidesToScroll: 3
});
$(".variable").slick({
dots: true,
infinite: true,
variableWidth: true
});
$(".lazy").slick({
lazyLoad: 'ondemand', // ondemand progressive anticipated
infinite: true
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论