

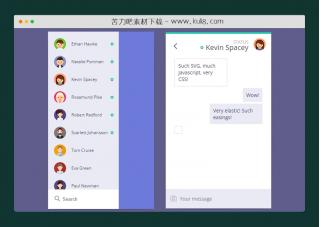
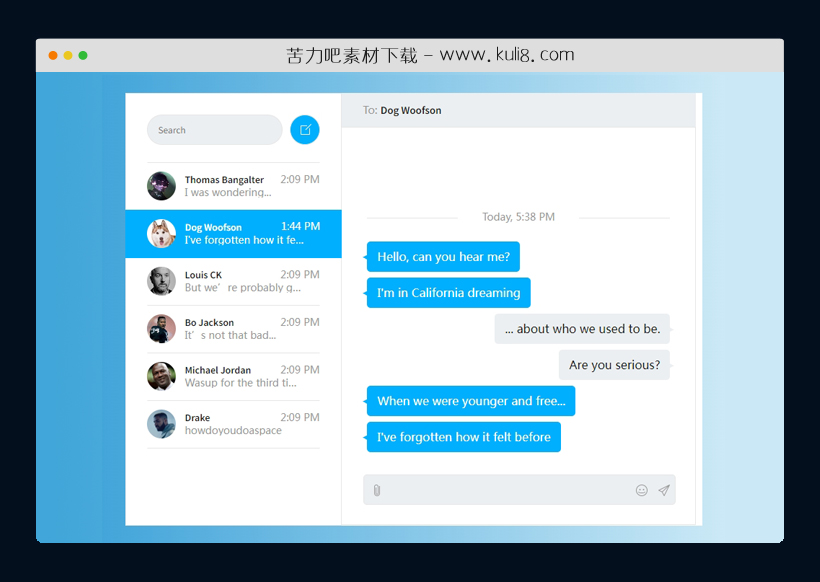
资源描述:一款html+css实现的聊天对话UI模板,鼠标点击左侧用户列表可切换到不同的聊天对话窗口。
html在线即时聊天对话界面模板(共4个文件)
- index.html
使用方法
document.querySelector('.chat[data-chat=person2]').classList.add('active-chat');
document.querySelector('.person[data-chat=person2]').classList.add('active');
let friends = {
list: document.querySelector('ul.people'),
all: document.querySelectorAll('.left .person'),
name: '' },
chat = {
container: document.querySelector('.container .right'),
current: null,
person: null,
name: document.querySelector('.container .right .top .name') };
friends.all.forEach(f => {
f.addEventListener('mousedown', () => {
f.classList.contains('active') || setAciveChat(f);
});
});
function setAciveChat(f) {
friends.list.querySelector('.active').classList.remove('active');
f.classList.add('active');
chat.current = chat.container.querySelector('.active-chat');
chat.person = f.getAttribute('data-chat');
chat.current.classList.remove('active-chat');
chat.container.querySelector('[data-chat="' + chat.person + '"]').classList.add('active-chat');
friends.name = f.querySelector('.name').innerText;
chat.name.innerHTML = friends.name;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 社交论坛
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论