

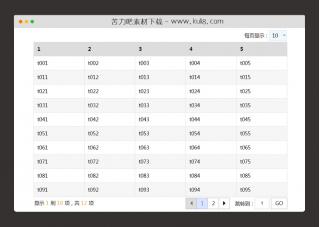
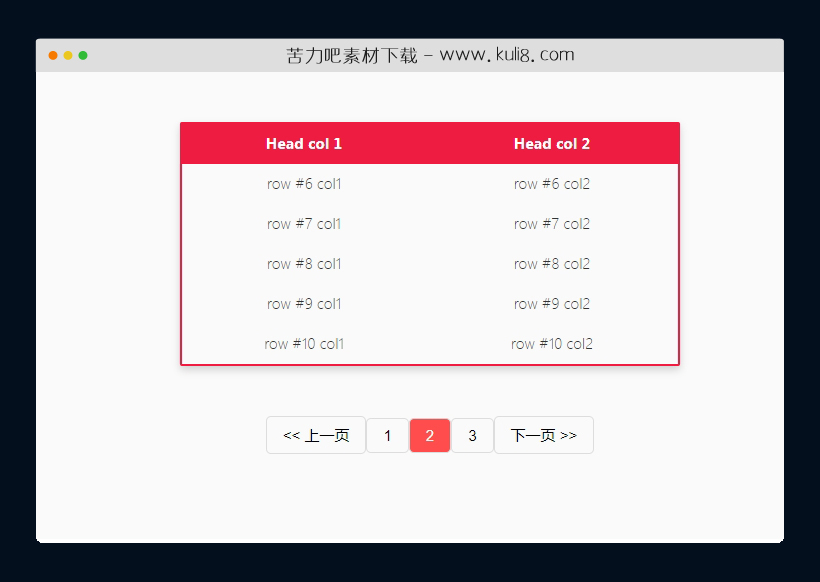
资源描述:一款javascript实现的列表数据分页功能,可自定义每页显示数据条数,且可配置分页模块,非常的实用
原生JS代码创建的简单的列表分页(共4个文件)
- index.html
使用方法
// get the table element
var $table = document.getElementById("myTable"),
// number of rows per page
$n = 5,
// number of rows of the table
$rowCount = $table.rows.length,
// get the first cell's tag name (in the first row)
$firstRow = $table.rows[0].firstElementChild.tagName,
// boolean var to check if table has a head row
$hasHead = ($firstRow === "TH"),
// an array to hold each row
$tr = [],
// loop counters, to start count from rows[1] (2nd row) if the first row has a head tag
$i,$ii,$j = ($hasHead)?1:0,
// holds the first row if it has a (<TH>) & nothing if (<TD>)
$th = ($hasHead?$table.rows[(0)].outerHTML:"");
// count the number of pages
var $pageCount = Math.ceil($rowCount / $n);
// if we had one page only, then we have nothing to do ..
if ($pageCount > 1) {
// assign each row outHTML (tag name & innerHTML) to the array
for ($i = $j,$ii = 0; $i < $rowCount; $i++, $ii++)
$tr[$ii] = $table.rows[$i].outerHTML;
// create a div block to hold the buttons
$table.insertAdjacentHTML("afterend","<div id='buttons'></div");
// the first sort, default page is the first one
sort(1);
}
// ($p) is the selected page number. it will be generated when a user clicks a button
function sort($p) {
/* create ($rows) a variable to hold the group of rows
** to be displayed on the selected page,
** ($s) the start point .. the first row in each page, Do The Math
*/
var $rows = $th,$s = (($n * $p)-$n);
for ($i = $s; $i < ($s+$n) && $i < $tr.length; $i++)
$rows += $tr[$i];
// now the table has a processed group of rows ..
$table.innerHTML = $rows;
// create the pagination buttons
document.getElementById("buttons").innerHTML = pageButtons($pageCount,$p);
// CSS Stuff
document.getElementById("id"+$p).setAttribute("class","active");
}
// ($pCount) : number of pages,($cur) : current page, the selected one ..
function pageButtons($pCount,$cur) {
/* this variables will disable the "Prev" button on 1st page
and "next" button on the last one */
var $prevDis = ($cur == 1)?"disabled":"",
$nextDis = ($cur == $pCount)?"disabled":"",
/* this ($buttons) will hold every single button needed
** it will creates each button and sets the onclick attribute
** to the "sort" function with a special ($p) number..
*/
$buttons = "<input type='button' value='<< 上一页' onclick='sort("+($cur - 1)+")' "+$prevDis+">";
for ($i=1; $i<=$pCount;$i++)
$buttons += "<input type='button' id='id"+$i+"'value='"+$i+"' onclick='sort("+$i+")'>";
$buttons += "<input type='button' value='下一页 >>' onclick='sort("+($cur + 1)+")' "+$nextDis+">";
return $buttons;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 分页&翻页
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论