

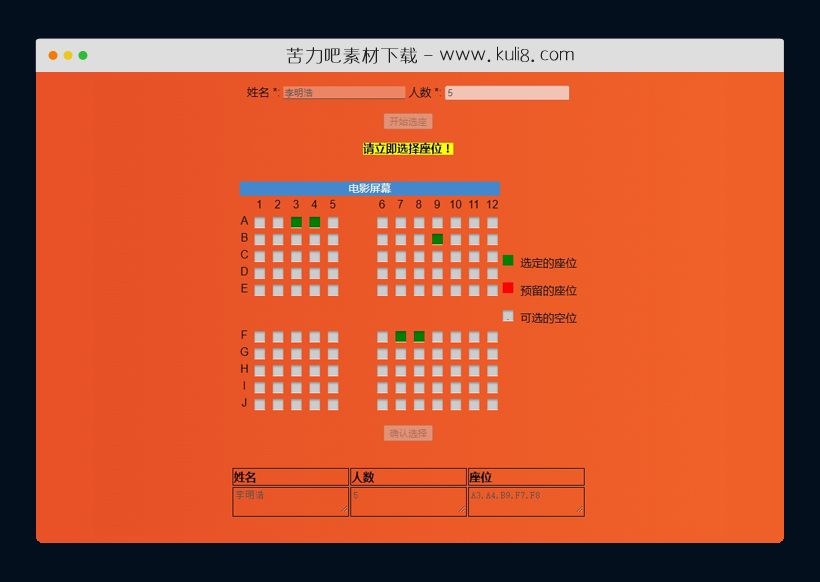
资源描述:一款在线电影票预订特效代码,输入姓名和人数,然后就开始选择座位,确定选座后底部显示所选姓名和座位数以及选座位置。
jquery实现简单电影院在线票务预订系统(共3个文件)
- index.html
使用方法
function onLoaderFunc()
{
$(".seatStructure *").prop("disabled", true);
$(".displayerBoxes *").prop("disabled", true);
}
function takeData()
{
if (( $("#Username").val().length == 0 ) || ( $("#Numseats").val().length == 0 ))
{
alert("请输入你的姓名和座位数量");
}
else
{
$(".inputForm *").prop("disabled", true);
$(".seatStructure *").prop("disabled", false);
document.getElementById("notification").innerHTML = "<b style='margin-bottom:0px;background:yellow;'>请立即选择座位!</b>";
}
}
function updateTextArea() {
if ($("input:checked").length == ($("#Numseats").val()))
{
$(".seatStructure *").prop("disabled", true);
var allNameVals = [];
var allNumberVals = [];
var allSeatsVals = [];
//Storing in Array
allNameVals.push($("#Username").val());
allNumberVals.push($("#Numseats").val());
$('#seatsBlock :checked').each(function() {
allSeatsVals.push($(this).val());
});
//Displaying
$('#nameDisplay').val(allNameVals);
$('#NumberDisplay').val(allNumberVals);
$('#seatsDisplay').val(allSeatsVals);
}
else
{
alert("Please select " + ($("#Numseats").val()) + " seats")
}
}
function myFunction() {
alert($("input:checked").length);
}
/*
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
*/
$(":checkbox").click(function() {
if ($("input:checked").length == ($("#Numseats").val())) {
$(":checkbox").prop('disabled', true);
$(':checked').prop('disabled', false);
}
else
{
$(":checkbox").prop('disabled', false);
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论