

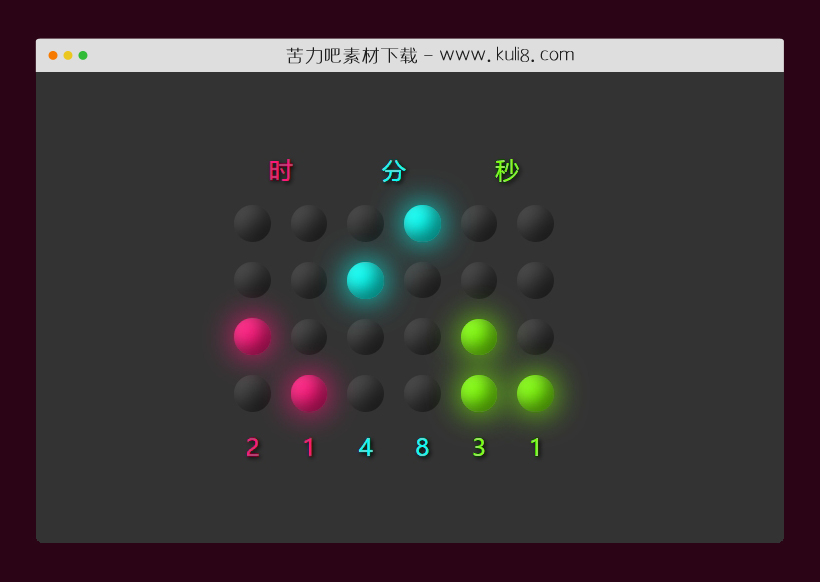
资源描述:一款二进制在线显示时、分钟和秒,它是以二进制形式呈现当前时间,分别以红蓝绿,各两组小圆球表示时分秒。
javascript创建的二进制在线时钟(共3个文件)
- index.html
使用方法
time();
function time(){
const digitEls=document.querySelectorAll(".binary-clock>[data-digit]");
const date=new Date();
const h=date.getHours();
const m=date.getMinutes();
const s=date.getSeconds();
const digits=[h,m,s].reduce((a,v)=>[...a,...v.toString().padStart(2,"0")],[]);
digits.forEach((digit,index)=>digitEls[index].dataset.digit=digit);
window.requestAnimationFrame(time);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论