

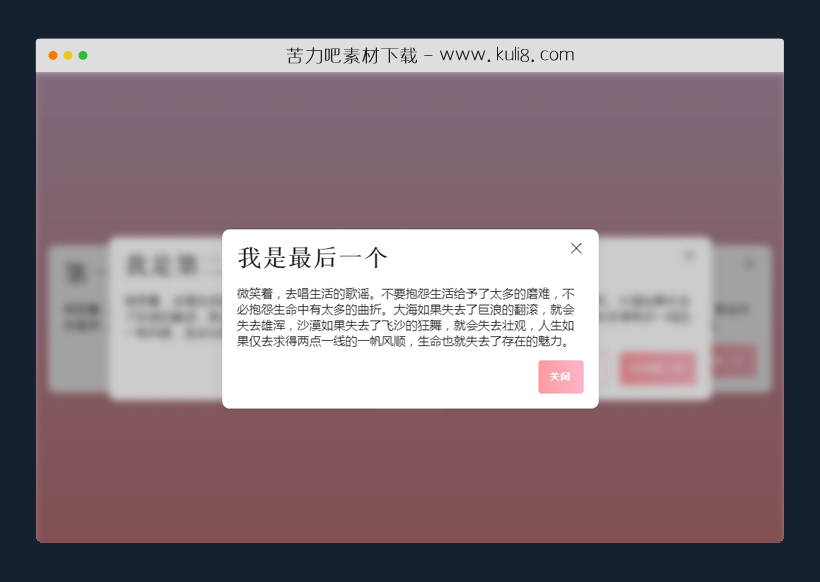
资源描述:一款多层嵌套弹出框插件,可自定义设置宽度和CSS样式。
jquery支持多层嵌套的弹出层对话框特效代码(共3个文件)
- index.html
使用方法
(function ($) {
var Modally = function(id, elem, params) {
var self = this;
this.id = id;
this.$element = $(elem);
this.params = params;
this.initial_z_index = null;
if (this.params === undefined || this.params === null) {
this.params = {};
}
this.$template = $('<div class="modally-wrap"><div class="modally-table"><div class="modally-cell"><div class="modally-underlay modally-close"></div><div class="modally"><div class="modally-close modally-close-button">×</div><div class="modally-content"></div></div></div></div></div>');
var defaults = {
'max_width': 'none',
'vertical_align': 'middle',
'close_parent': false,
'close_other': false,
};
// TODO: events pre open, post open, pre close, post close
// TODO: animation open
// TODO: animation close
// TODO: responsive
function __init__() {
for (var k in defaults) {
//load in defaults
if (!self.params.hasOwnProperty(k)) {
self.params[k] = defaults[k];
}
//check for inline properties
var attr = self.$element.attr('modally-'+k)
if (attr) {
if (k === 'max_width' && attr !== 'none') {
attr = parseInt(attr, 10);
}
if (k === 'close_parent' && attr === 'false') {
attr = false;
}
self.params[k] = attr;
}
}
//setup
self.$template.find('.modally').css({
'max-width': self.params.max_width
});
self.$template.find('.modally-cell').css({
'vertical-align': self.params.vertical_align
});
self.$element.data('modally', self);
self.$template.data('modally', self);
var ghost = self.$element.detach();
self.$template.find('.modally-content').append(ghost);
self.$template.addClass(self.id);
self.$template.find('.modally-close').on('click', function(){
self.close();
});
$('body').append(self.$template);
if (self.initial_z_index === null) {
self.initial_z_index = self.$template.css('z-index');
}
}
__init__();
};
Modally.prototype.open = function(e, callback) {
var $parent_modally = $(e.target).closest('.modally-wrap');
$('body').addClass('modally-open modally-'+this.id);
$('.modally-wrap.open').removeClass('last');
this.$template.addClass('open last');
if ($parent_modally.length) {
var data = $parent_modally.data('modally');
if (this.params.close_parent) {
var self = this;
data.close(e, function() {
self.$template.fadeIn();
});
if (callback) {
callback(this, e);
}
return this;
} else {
this.temp_parent = data;
}
// TODO: return to previously closed modal (there is a smart way to do it)
this.$template.css('z-index', data.initial_z_index + 1);
}
this.$template.fadeIn();
if (callback) {
callback(this, e);
}
return this;
};
Modally.prototype.close = function(e, callback) {
this.$template.fadeOut();
this.$template.removeClass('open');
if (this.$template.hasClass('last') && this.temp_parent) {
this.temp_parent.$template.addClass('last');
this.$template.removeClass('last');
delete this.temp_parent;
}
if (!$('.modally-wrap.open').length) {
$('.modally-wrap').removeClass('last');
$('body').removeClass('modally-open');
}
if (this.params.close_parent) {
if (callback) {
callback(this, e);
}
$('body').removeClass('modally-'+this.id);
return this;
}
if (this.initial_z_index !== this.$template.css('z-index')) {
this.$template.css('z-index', this.initial_z_index);
}
if (callback) {
callback(this, e);
}
$('body').removeClass('modally-'+this.id);
return this;
};
$.fn.modally = function(id, params) {
if (!window.hasOwnProperty('_modally_storage')) {
window._modally_storage = {};
}
var $this = $(this);
if (id === undefined || id === null) {
id = $this.attr('id');
}
if (id === undefined || id === null || id === '') {
console.error('jquery.modally >> in order to use this plugin you need to provide a unique ID for each modal manually or automatically throughout target element\'s ID attribute.');
return $this;
}
if (!window._modally_storage.hasOwnProperty(id)) {
window._modally_storage[id] = new Modally(id, $this, params);
} else {
console.warn('jquery.modally >> modal with the provided ID: "' + id +'" already exists. Rewriting.');
}
return $this;
};
function _modallyTrigger(e, elem, action) {
var href = $(elem).attr('href');
if (href === undefined
|| href === null
|| href === ''
|| href === '#') {
if (action === 'close') {
var $parent = $(e.target).closest('.modally-wrap');
if ($parent.length) {
var data = $parent.data('modally');
data.close();
return;
}
}
console.error('jquery.modally >> href attribute needs to contain the existing modal ID');
return;
}
if (/^#/ig.test(href) && href.length > 1) {
href = href.replace('#', '');
}
if (window.hasOwnProperty('_modally_storage') && window._modally_storage.hasOwnProperty(href)) {
window._modally_storage[href][action](e);
} else {
console.error('jquery.modally >> no modal by provided ID: ' + href);
}
}
function _modallyTriggerOpen(e) {
e.preventDefault();
_modallyTrigger(e, this, 'open');
}
function _modallyTriggerClose(e) {
e.preventDefault();
_modallyTrigger(e, this, 'close');
}
$(document).on('click', 'a[target="_modal"]', _modallyTriggerOpen);
$(document).on('click', 'a[target="_modal:open"]', _modallyTriggerOpen);
$(document).on('click', 'a[target="_modal:close"]', _modallyTriggerClose);
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论