

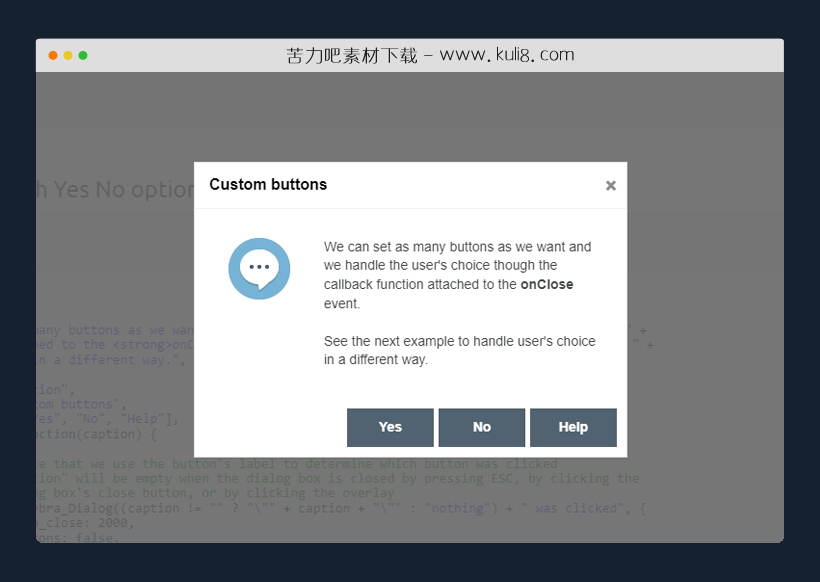
资源描述:此插件可以创建确认、取消选项的确认弹出框。它支持AJAX、iframe和HTML内容,还可以用它显示确认、错误、信息、提示、问题和警告等回调提示信息。
jquery响应式多功能支持自定义的弹出层对话框插件(共40个文件)
- coffee_48.png
- examples.js
- all.html
- ajax.html
- examples.css
- index.html
使用方法
new $.Zebra_Dialog(
"We can set as many buttons as we want and we can handle the user's choice though the callback " +
"function attached to the <strong>onClose</strong> event.<br><br>See the next example to handle " +
"user's choice in a different way.",
{
type: "question",
title: "Custom buttons",
buttons: ["Yes", "No", "Help"],
onClose: function(caption) {
// notice that we use the button's label to determine which button was clicked
// "caption" will be empty when the dialog box is closed by pressing ESC, by clicking the
// dialog box's close button, or by clicking the overlay
new $.Zebra_Dialog((caption != "" ? "\"" + caption + "\"" : "nothing") + " was clicked", {
auto_close: 2000,
buttons: false,
modal: false,
position: ["center", "center"]
});
}
}
);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论