

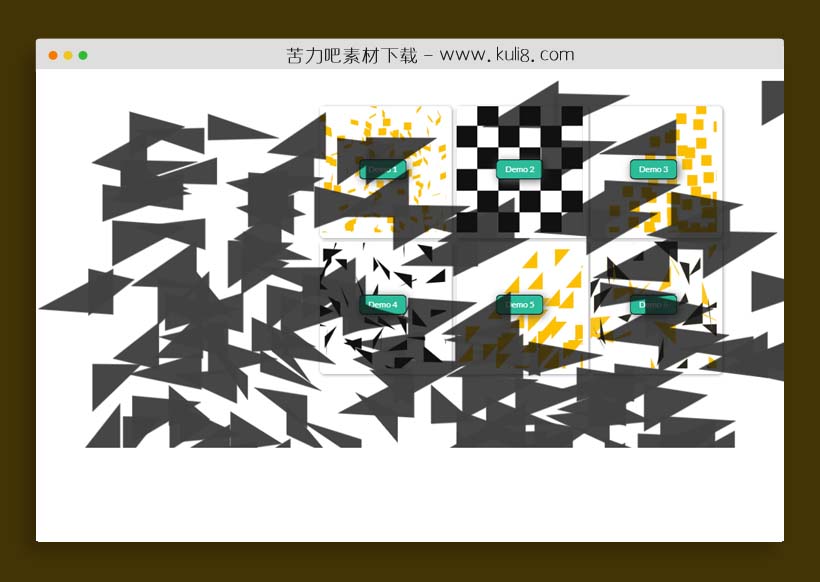
资源描述:一款纸屑合成特效弹出层特效代码,点击关闭弹出层后,再次触发纸屑慢慢消失动画效果。
jquery带多彩动画特效的弹出提示窗口插件(共12个文件)
- index.html
使用方法
$(function(){
// Rectangle demo start------------------------
$('.demo1').svgpopup({
stepX: 12,
stepY: 9,
figure: 'rectangle',
fill: '#fcbf02',
opacity: 0.6,
speed: 1.2
});
$('.demo2').svgpopup({
stepX: 8,
stepY: 7,
figure: 'rectangle',
fillOdd: '#fff',
fillEven: '#111',
opacity: 0.9,
speed: 1.2
});
$('.demo3').svgpopup({
figure: 'rectangle',
fill: '#fcbf02',
randomize: false
});
// Rectangle demo end --------------------------
// Triangle demo start--------------------------
$('.demo4').svgpopup({
stepX: 10,
stepY: 8,
figure: 'triangle',
fill: '#111',
speed: 1.2,
opacity: 0.8,
});
$('.demo5').svgpopup({
stepX: 6,
stepY: 4,
figure: 'triangle',
fill: '#fcbf02',
strokeFill: 'rgba(255,255,255, .2)',
opacity: 0.8,
visible: false,
speed: 1,
randomize: false
});
$('.demo6').svgpopup({
stepX: 8,
stepY: 6,
figure: 'triangle',
fillOdd: '#fcbf02',
fillEven: '#111',
opacity: 0.9,
visible: false,
speed: 1
});
// Triangle demo end ---------------------------
}());
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论