

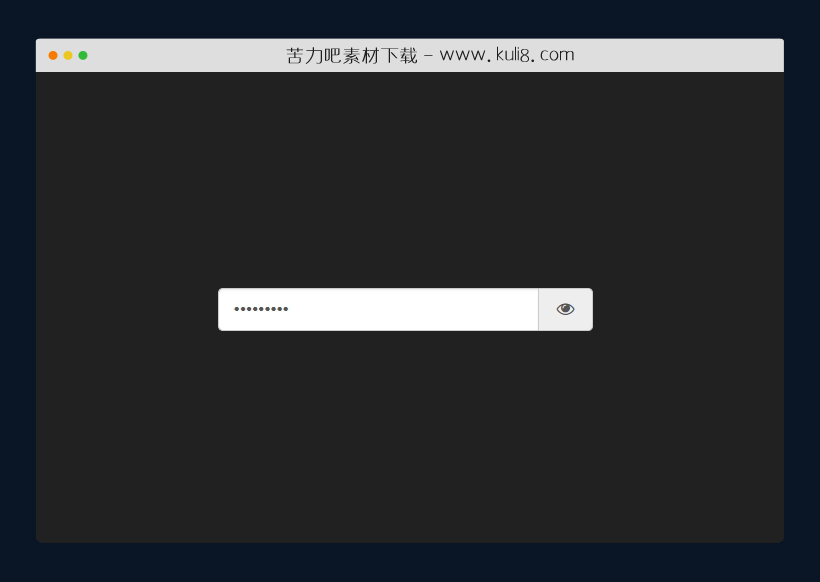
资源描述:一款表单密码输入可查看明文密码特效。它获取密码输入文本,并将表单类型从password更改为text,从而显示出明文字符密码。
javascript点击图标切换显示隐藏密码特效(共3个文件)
- index.html
使用方法
const PassBtn = document.querySelector('#passBtn');
PassBtn.addEventListener('click', () => {
const input = document.querySelector('#passInput');
input.getAttribute('type') === 'password' ? input.setAttribute('type', 'text') : input.setAttribute('type', 'password');
if (input.getAttribute('type') === 'text'){
PassBtn.innerHTML = '<i class="fa fa-eye-slash"></i>';
} else{
PassBtn.innerHTML = '<i class="fa fa-eye fa-fw" aria-hidden="true"></i>';
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论