

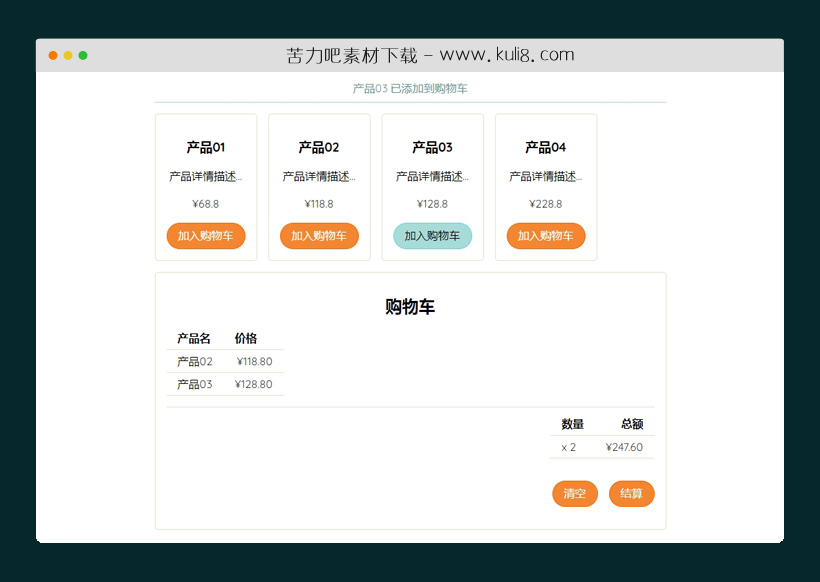
资源描述:一款简易的js购物车代码,使用了缓存cookies记录存储购物车信息(含价格、名称),单击“清空”按钮即可删除购物车cookie商品数据。
javascript实现在线购物车特效代码(共3个文件)
- index.html
使用方法
/* get cart total from session on load */ updateCartTotal(); /* button event listeners */ document.getElementById("emptycart").addEventListener("click", emptyCart); var btns = document.getElementsByClassName('addtocart'); for (var i = 0; i < btns.length; i++) { btns[i].addEventListener('click', function() {addToCart(this);}); } /* ADD TO CART functions */ function addToCart(elem) { //init var sibs = []; var getprice; var getproductName; var cart = []; var stringCart; //cycles siblings for product info near the add button while(elem = elem.previousSibling) { if (elem.nodeType === 3) continue; // text node if(elem.className == "price"){ getprice = elem.innerText; } if (elem.className == "productname") { getproductName = elem.innerText; } sibs.push(elem); } //create product object var product = { productname : getproductName, price : getprice }; //convert product data to JSON for storage var stringProduct = JSON.stringify(product); /*send product data to session storage */ if(!sessionStorage.getItem('cart')){ //append product JSON object to cart array cart.push(stringProduct); //cart to JSON stringCart = JSON.stringify(cart); //create session storage cart item sessionStorage.setItem('cart', stringCart); addedToCart(getproductName); updateCartTotal(); } else { //get existing cart data from storage and convert back into array cart = JSON.parse(sessionStorage.getItem('cart')); //append new product JSON object cart.push(stringProduct); //cart back to JSON stringCart = JSON.stringify(cart); //overwrite cart data in sessionstorage sessionStorage.setItem('cart', stringCart); addedToCart(getproductName); updateCartTotal(); } } /* Calculate Cart Total */ function updateCartTotal(){ //init var total = 0; var price = 0; var items = 0; var productname = ""; var carttable = ""; if(sessionStorage.getItem('cart')) { //get cart data & parse to array var cart = JSON.parse(sessionStorage.getItem('cart')); //get no of items in cart items = cart.length; //loop over cart array for (var i = 0; i < items; i++){ //convert each JSON product in array back into object var x = JSON.parse(cart[i]); //get property value of price price = parseFloat(x.price.split('¥')[1]); productname = x.productname; //add price to total carttable += "<tr><td>" + productname + "</td><td>¥" + price.toFixed(2) + "</td></tr>"; total += price; } } //update total on website HTML document.getElementById("total").innerHTML = total.toFixed(2); //insert saved products to cart table document.getElementById("carttable").innerHTML = carttable; //update items in cart on website HTML document.getElementById("itemsquantity").innerHTML = items; } //user feedback on successful add function addedToCart(pname) { var message = pname + " 已添加到购物车"; var alerts = document.getElementById("alerts"); alerts.innerHTML = message; if(!alerts.classList.contains("message")){ alerts.classList.add("message"); } } /* User Manually empty cart */ function emptyCart() { //remove cart session storage object & refresh cart totals if(sessionStorage.getItem('cart')){ sessionStorage.removeItem('cart'); updateCartTotal(); //clear message and remove class style var alerts = document.getElementById("alerts"); alerts.innerHTML = ""; if(alerts.classList.contains("message")){ alerts.classList.remove("message"); } } }
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论