

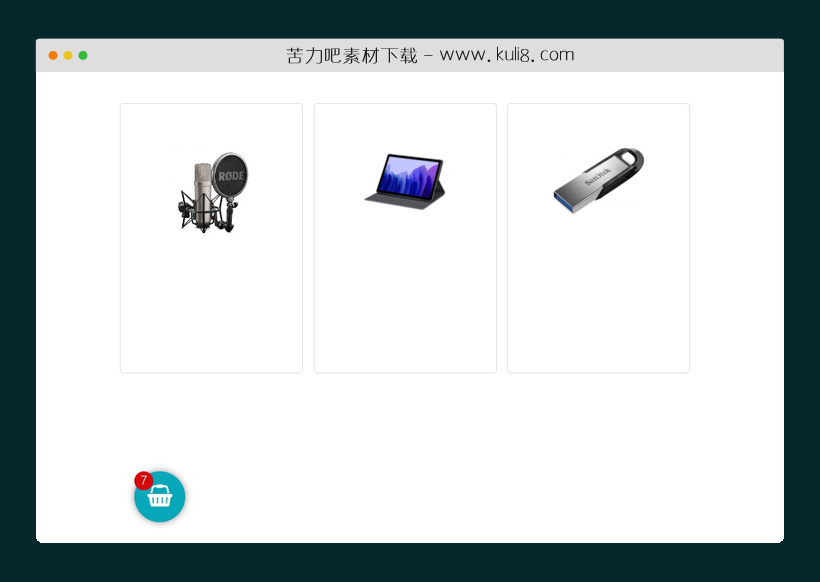
资源描述:这是一个购物车特效,鼠标点击商品图片可将产品添加到购物车中,并将商品信息存储在本地缓存中。除了允许用户添加/删除商品外,点击结账按钮弹出会员登录表单弹出层。
jquery支持缓存存储和添加删除的购物车特效代码(共-2个文件)
使用方法
$(document).ready(function(){
var textInput = $('#inputshop').val();
$(".b-popup").hide();
if (localStorage.getItem('shoplistlocal')) {
$('.list').html(localStorage.getItem('shoplistlocal'));
}
$("#market .items").on("click",function(e){
$('.count').css({"display":"block"});
var itemvalue = $(this).html();
$('.list').append('<li class="item">'+$(this).html()+'</li>');
var shoplistlocal = $('.list').html();
localStorage.setItem('shoplistlocal', shoplistlocal);
return false;
});
$(".list").on("click", ".item", function () {
$(this).remove();
$('.count').css({"display":"block"});
var itemlength = $(".app-body li").length;
$('.count').text(itemlength);
var shoplistlocal = $('.list').html();
localStorage.setItem('shoplistlocal', shoplistlocal);
return false;
});
$(".closepopup").click(function(){
$(".b-popup").hide(200);
});
$(".openpopup").click(function(){
if ($('.item').is('li')) {
$(".b-popup").fadeIn(200);}
else {
$(".tooltipshop2").animate({marginLeft: "20px",easing: "easeout",opacity:"1"},300);
$(".tooltipshop2").delay(900).animate({opacity:"0",marginLeft: "-90px"});
}
});
$("#send").click(function(){
var itemname = $("#inputname").val();
var itememail = $("#inputemail").val();
var itemtel = $("#inputtel").val();
var shopbox = $(".app-body").html();
$.ajax({
url: "sendmessege.php",
type: "post",
dataType: "json",
data: {
"itemname": user_name,
"itememail": user_email,
"itemtel": user_comment,
"shopbox": user_money
},
success: function() {
alert("Ваше сообщение отправлено!");
}
});
});
$('.closewindow').click(function(){
$('.app').fadeOut(500);
});
$('#tray').click(function(){
$('.app').fadeIn(500);
});
$('.items').click(function() {
var itemlength = $(".app-body li").length;
$('.count').text(itemlength);
});
$(".openpopup2").click(function() {
window.localStorage.clear();
$('.list').children().remove();
$('.count').hide();
return false;
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论