

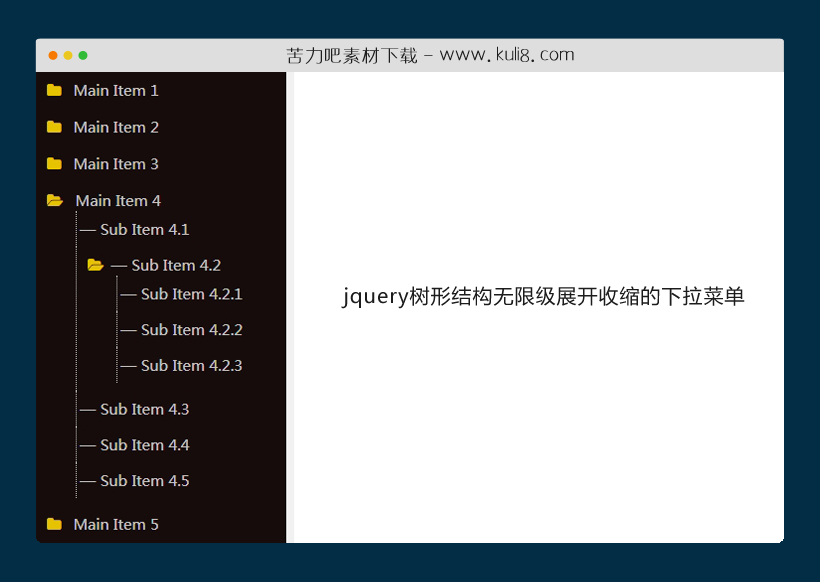
资源描述:一个轻量级简单实用的侧边栏树结构导航菜单插件,从HTML嵌套的无序列表生成树状视图导航菜单。
jquery树形结构无限级展开收缩的下拉菜单代码(共4个文件)
- index.html
- treenav-preview.jpg
使用方法
(function ($) {
$.fn.treeNav = function (options) {
var setting = $.extend({
}, options);
return this.each(function () {
var target = $(this);
var folders = $(target).find("li[data-type='folder']");
var folderIcon = document.createElement("span"); //creates span element for folder
$(folderIcon).addClass("folder").prependTo(folders); //add to each li element that has data-type folder attribute
$(".folder").click(function(){
$(this).toggleClass("open");
var subItems = $(this).siblings("ul");
$(subItems).slideToggle();
});
});
};
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论