

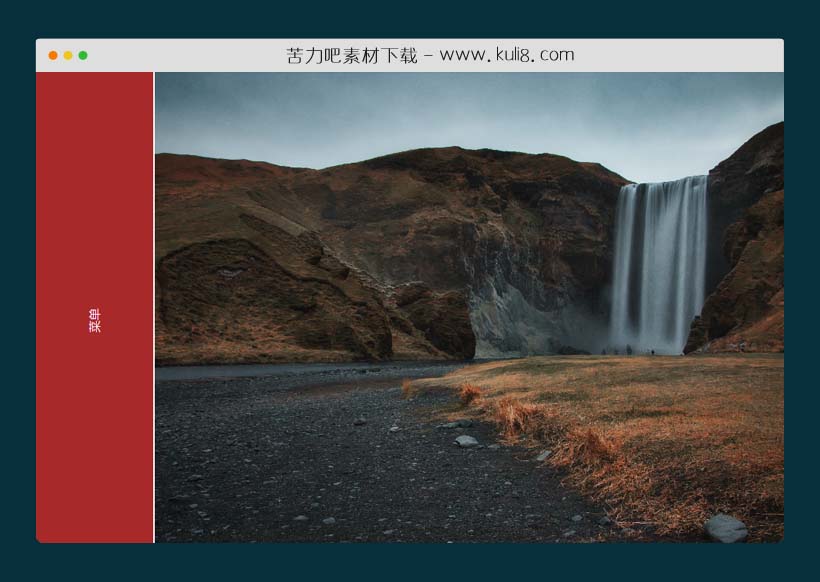
资源描述:一款平滑流畅的全屏导航插件,点击左侧长条可触发滑出导航菜单,切换时可从页面左边缘滑动菜单。
jquery响应式全屏动画滑动导航菜单插件(共3个文件)
- stylesheet.css
- TweenMax.min.js
- index.html
使用方法
TweenMax.from(".navbar", 2, {
left: "-20%",
ease: Expo.easeInOut,
delay: 0.4,
});
var t1 = new TimelineMax({ paused: true });
t1.to(".nav", 1.8, {
width: "94%",
ease: Expo.easeInOut,
});
t1.staggerTo(".nav-item a", 0.6, { top: "0px", ease: Expo.easeInOut }, 0.1, "-=0.8");
t1.reverse();
$(document).on("click", ".nav-toggle", function () {
t1.reversed(!t1.reversed());
});
$(document).on("click", ".nav-item a", function () {
t1.reversed(!t1.reversed());
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论