

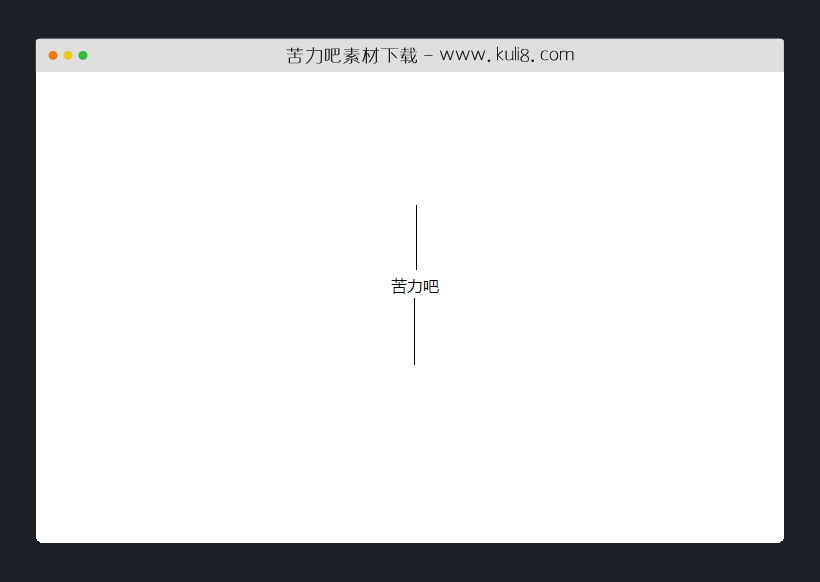
资源描述:这是一款css文本文字加竖线特效,线条的粗细可以通过width和height属性进行设置。
纯css实现的文本文字增加一条垂直竖线代码(共2个文件)
- index.html
使用方法
span{
position: relative;
height: 150px;
width: 67px;
display: block;
text-align: center;
padding-top: 100px;
margin: 10px auto;
}
span:before {
border-left: 1px solid black;
content: "";
display: block;
height: 65px;
left: 34px;
position: absolute;
top: 30px;
width: 1px;
z-index: 0;
}
span:after {
border-left: 1px solid black;
content: "";
display: block;
height: 67px;
left: 32px;
position: absolute;
top: 123px;
width: 1px;
z-index: 0;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论