

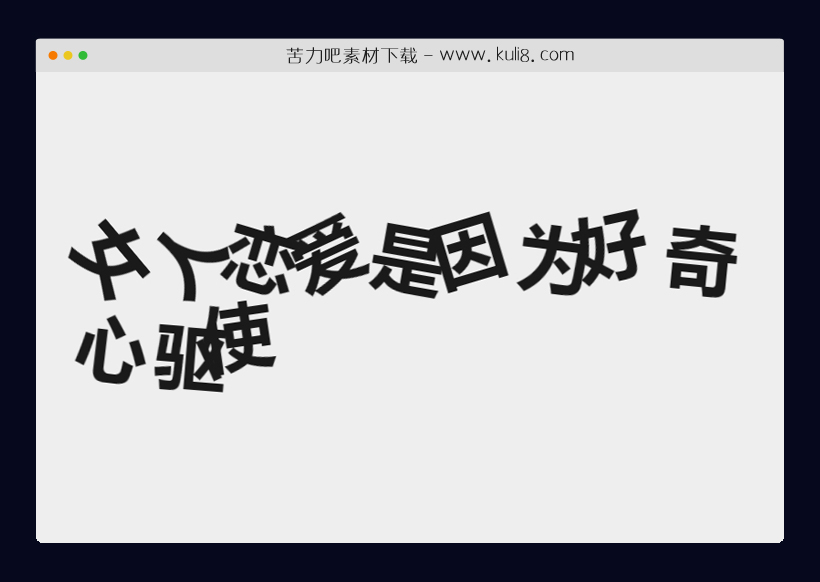
资源描述:它跟随滚动位置并相应调整文本文字的倾斜角度,使用很简单,只需要针对div绑定ID即可。
js轻量级文本文字视差滚动特效代码(共3个文件)
- index.html
使用方法
function getTextNodes(node) {
var childTextNodes = [];
if (!node.hasChildNodes()) {
return;
}
var childNodes = node.childNodes;
for (var i = 0; i < childNodes.length; i++) {
if (childNodes[i].nodeType == Node.TEXT_NODE) {
childTextNodes.push(childNodes[i]);
} else if (childNodes[i].nodeType == Node.ELEMENT_NODE) {
Array.prototype.push.apply(childTextNodes, getTextNodes(childNodes[i]));
}
}
return childTextNodes;
}
/**
* given a text node, wrap each character in the
* given tag.
*/
function wrapEachCharacter(textNode, tag) {
var text = textNode.nodeValue;
var parent = textNode.parentNode;
var characters = text.split('');
var elements = [];
var i = 0;
characters.forEach(function(character) {
i++;
var element = document.createElement(tag);
var characterNode = document.createTextNode(character);
element.appendChild(characterNode);
parent.insertBefore(element, textNode);
});
parent.removeChild(textNode);
}
var str = document.getElementById("text");
var allTextNodes = getTextNodes(str);
// wrap each character in each text node thus gathered.
allTextNodes.forEach(function(textNode) {
wrapEachCharacter(textNode, 'span');
});
var spans = str.children;
var spanList = [];
for (var i = 0; i < spans.length; i++) {
spanList.push(spans[i]);
}
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
document.onscroll = function() {
var i = 0;
spanList.forEach(function(span) {
i++;
var dsoctop = document.onscroll.all ? iebody.scrollTop : pageYOffset;
if( i % 2 ) {
span.style.webkitTransform = "rotate(" + dsoctop/i/4 + "deg) translate3d(" + dsoctop/30 * i/30 + "px, " + dsoctop/30 * i/30 + "px, " + dsoctop * i + "px)";
} else if( i % 5 ) {
span.style.webkitTransform = "rotate(" + -dsoctop/i/2 + "deg) translate3d(" + -dsoctop/10 * i/10 + "px, " + -dsoctop/10 * i/10 + "px, " + dsoctop * i + "px)";
} else {
span.style.webkitTransform = "rotate(" + dsoctop/i/3+ "deg) translate3d(" + -dsoctop/20 * i/20 + "px, " + -dsoctop/20 * i/20 + "px, " + dsoctop * i + "px)";
}
});
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论