

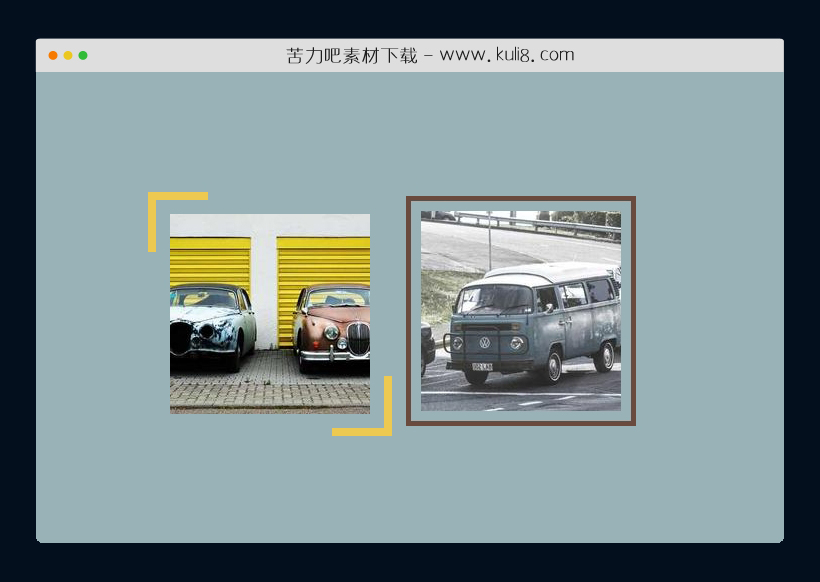
资源描述:它使用了CSS圆锥梯度函数,作为背景图片属性,来设置对象的对角边界。支持:图片、文本、iframe或任何其他HTML元素。
CSS悬停绘制的HTML图片对角边框动画特效代码(共4个文件)
- index.html
使用方法
img {
--b: 8px; /* border thickness*/
--s: 60px; /* size of the corner*/
--g: 14px; /* the gap*/
--c: #EDC951;
padding: calc(var(--b) + var(--g));
background-image:
conic-gradient(from 90deg at top var(--b) left var(--b),#0000 25%,var(--c) 0),
conic-gradient(from -90deg at bottom var(--b) right var(--b),#0000 25%,var(--c) 0);
background-position:
var(--_p,0%) var(--_p,0%),
calc(100% - var(--_p,0%)) calc(100% - var(--_p,0%));
background-size: var(--s) var(--s);
background-repeat: no-repeat;
cursor: pointer;
transition:
background-position .3s var(--_i,.3s),
background-size .3s calc(.3s - var(--_i,.3s));
}
img.alt {
background-image:
conic-gradient(from 180deg at top var(--b) right var(--b),#0000 25%,var(--c) 0),
conic-gradient(from 0deg at bottom var(--b) left var(--b),#0000 25%,var(--c) 0);
background-position:
calc(100% - var(--_p,0%)) var(--_p,0%),
var(--_p,0%) calc(100% - var(--_p,0%));
}
img:hover {
background-size: calc(100% - var(--g)) calc(100% - var(--g));
--_p: calc(var(--g)/2);
--_i: 0s;
}
body {
margin: 0;
min-height: 100vh;
display: grid;
grid-auto-flow: column;
gap: 20px;
place-content: center;
place-items: center;
background: #99B2B7;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论