

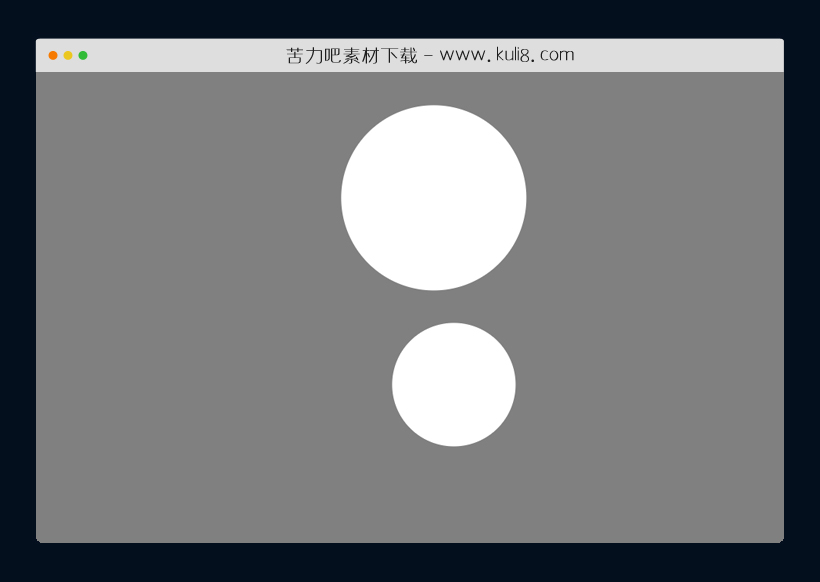
资源描述:一款两个白球互相碰撞动画,可自定义DOM区域宽度和高度,两个白色球在此空间内随机运动碰撞。
js基于canvas碰碰球动画特效代码(共1个文件)
- index.html
使用方法
var ctx = document.getElementById("myCanvas").getContext("2d");
var lastframe = 0;
var Box = {
x: 1,
y: 1,
width: myCanvas.width - 2,
height: myCanvas.height - 2,
};
class Ball {
undefined;
constructor(x, y, r, speed) {
undefined;
this.x = x;
this.y = y;
this.r = r;
this.xdir = 1;
this.ydir = 1;
this.speed = speed;
}
update(dt) {
undefined;
this.x += dt * this.speed * this.xdir;
this.y += dt * this.speed * this.ydir;
if (this.y + this.r > Box.height + Box.y) {
undefined;
this.ydir = -1;
}
if (this.x + this.r > Box.width + Box.x) {
undefined;
this.xdir = -1;
}
if (this.y - this.r < Box.y) {
undefined;
this.ydir = 1;
}
if (this.x - this.r < Box.x) {
undefined;
this.xdir = 1;
}
}
}
// 球体大小运动速度
const ball1 = new Ball(90, 120, 80, 700);
const ball2 = new Ball(60, 180, 120, 360);
function collide(b1, b2) {
undefined;
dist = Math.sqrt(
(b1.y - b2.y) * (b1.y - b2.y) + (b1.x - b2.x) * (b1.x - b2.x)
);
if (dist < b1.r + b2.r) return 1;
return 0;
}
function main(tframe) {
undefined;
// 请求动画帧
window.requestAnimationFrame(main);
//document.write(tframe)
//更新和渲染游戏
update(tframe);
render();
}
function update(tframe) {
undefined;
var dt = (tframe - lastframe) / 1000;
lastframe = tframe;
ball1.update(dt);
ball2.update(dt);
if (collide(ball1, ball2)) {
temp = ball1.xdir;
ball1.xdir = ball2.xdir;
ball2.xdir = temp;
temp = ball1.ydir;
ball1.ydir = ball2.ydir;
ball2.ydir = temp;
}
}
function draw_ball(b) {
undefined;
ctx.fillStyle = "#ffffff";
ctx.beginPath();
ctx.arc(b.x, b.y, b.r, 0, 2 * Math.PI, 1);
ctx.fill();
}
function drawFrame() {
undefined;
// 绘制背景和边框
ctx.fillStyle = "gray";
ctx.fillRect(0, 0, myCanvas.width, myCanvas.height);
ctx.strokeStyle = "#000000";
ctx.lineWidth = 2;
ctx.strokeRect(Box.x, Box.y, Box.width, Box.height);
}
function render() {
undefined;
drawFrame();
draw_ball(ball1);
draw_ball(ball2);
}
main(0);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论