

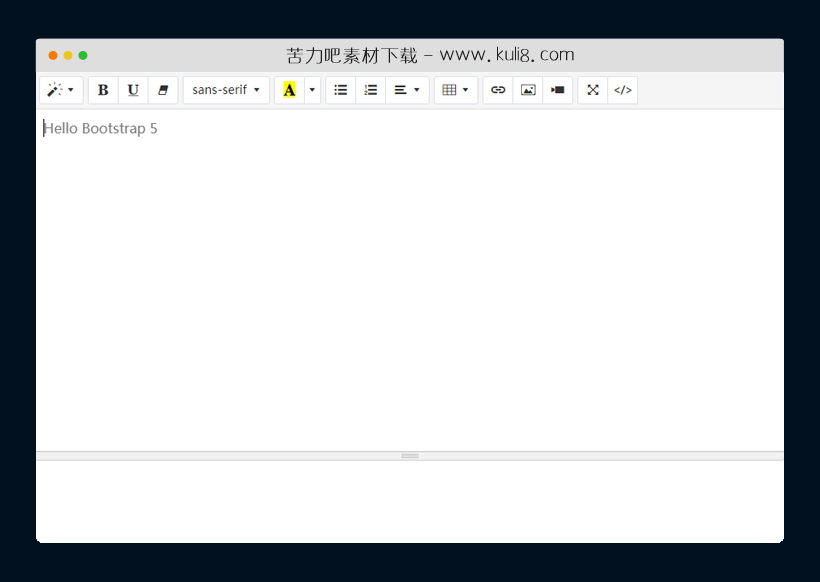
资源描述:一款简单实用的响应式文本编辑器代码,主要是基于bootstrap创建,还使用了Summernote强大的编辑功能。
基于bootstrap中使用summernote所见即所得编辑器(共3个文件)
- index.html
使用方法
$('#summernote').summernote({
placeholder: 'Hello Bootstrap 5',
tabsize: 2,
height: 400
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入

bootstrap响应式input自动跳格连续输入特效代码
一款数字验证码输入特效,6位数的数字输入密码并进行验证,当用户输入一个数字后,鼠标光标自动跳动到下一个文本框中,以此类推,非常的实用。
丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论