

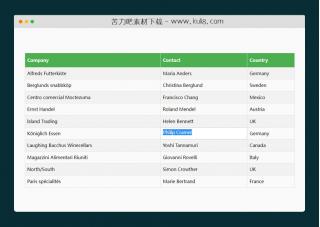
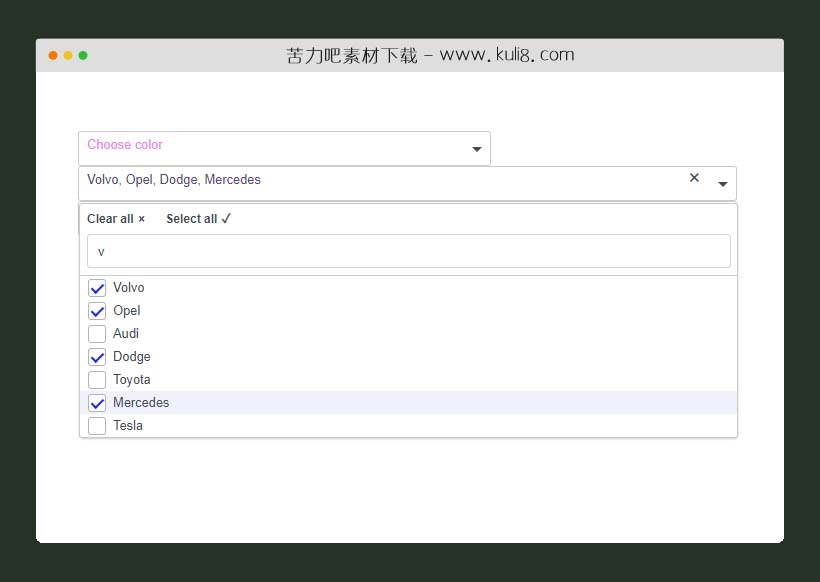
资源描述:一个简单支持模糊查询的select多选插件,可从select下拉列表中选择一个或多个选项,还支持模糊搜索快速筛选列表数据。
jquery+select下拉列表支持多选标签插件(共3个文件)
- easySelectStyle.css
- easySelect.js
- index.html
使用方法
$("#demo").easySelect({
buttons: true, //
search: true,
placeholder: 'Choose Country',
placeholderColor: '#524781',
selectColor: '#524781',
itemTitle: 'Countrys selected',
showEachItem: true,
width: '80%',
dropdownMaxHeight: '450px',
})
$("#demo1").easySelect({
buttons: true,
search: true,
placeholder: 'Choose color',
placeholderColor: 'violet',
selectColor: 'lila',
itemTitle: 'Color selected',
showEachItem: true,
width: '50%',
dropdownMaxHeight: '450px',
})
$("#demo3").easySelect({
buttons: true, //
search: true,
placeholder: 'Pick Car',
placeholderColor: 'green',
selectColor: '#524781',
itemTitle: 'Car selected',
showEachItem: true,
width: '80%',
dropdownMaxHeight: '450px',
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入

jquery多个input文本框输入字符自动跳格插件
一款分段式input文本框输入自动跳动光标插件,类似于我们在手机端常用的密码输入,可连续在键盘上输入字符,点击提交后可获取到输入的字符。
丰富的输入
评论数(3) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论