

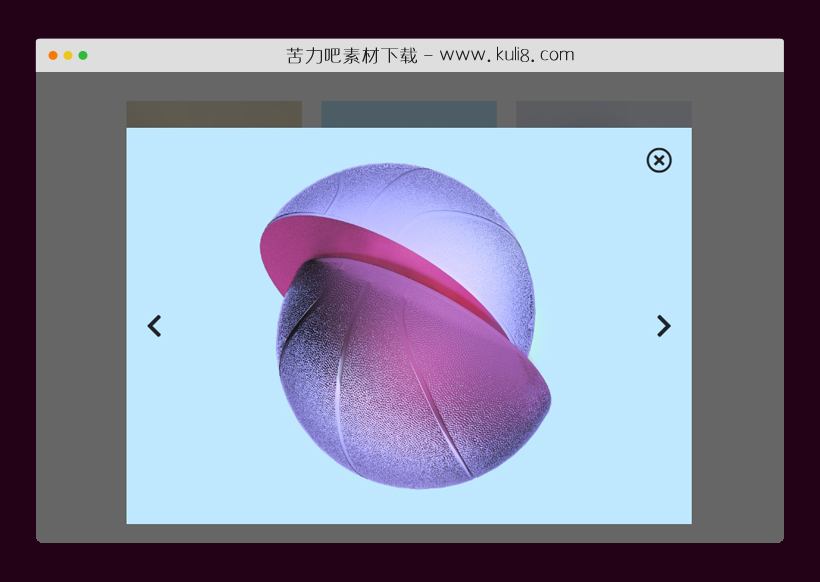
资源描述:一款图片弹出层左右切换插件,鼠标单击列表中一张图片,会触发弹出层一个带有左箭头和右箭头的图片弹出层,可点击左右箭头进行切换上一张或下一张图片,非常的简单实用。
bootstrap创建的响应式图片弹出层切换特效代码(共8个文件)
- index.html
使用方法
// variables
// items & images
let itemsImgs = document.querySelectorAll(".img-item img");
itemsImgsArr = Array.from(itemsImgs);
// pop slider
let popSlider = document.querySelector("section .modal-layer");
let bgSlide = document.querySelector(".modal-layer .slide-img");
// icons/buttons
// close
let closeBtn = document.querySelector("#closeBtn");
closeBtn.style.cssText = `cursor : pointer;`;
// left
let prevBtn = document.querySelector("#prev");
prevBtn.style.cssText = `cursor : pointer;`;
// right
let nextBtn = document.querySelector("#next");
nextBtn.style.cssText = `cursor : pointer;`;
// index of item
let activeIndex;
for (let i = 0; i < itemsImgs.length; i++) {
itemsImgs[i].addEventListener("click", function (e) {
popSlider.style.display = "flex";
let activeSrc = e.target.src;
bgSlide.style.backgroundImage = `url(${activeSrc})`;
activeIndex = itemsImgsArr.indexOf(e.target);
});
}
closeBtn.addEventListener("click", removeSlider);
function removeSlider() {
popSlider.style.display = "none";
}
nextBtn.addEventListener("click", nextSlider);
function nextSlider() {
activeIndex++;
if (activeIndex == itemsImgs.length) {
activeIndex = 0;
}
let imgSrc = itemsImgsArr[activeIndex].src;
bgSlide.style.backgroundImage = `url(${imgSrc})`;
}
prevBtn.addEventListener("click", prevSlider);
function prevSlider() {
activeIndex--;
if (activeIndex < 0) {
activeIndex = itemsImgs.length - 1;
}
let imgSrc = itemsImgsArr[activeIndex].src;
bgSlide.style.backgroundImage = `url(${imgSrc})`;
}
// keyboard events
document.addEventListener("keydown", function (e) {
if (e.key == "Escape") {
removeSlider();
} else if (e.key == "ArrowRight") {
nextSlider();
} else if (e.key == "ArrowLeft") {
prevSlider();
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论