

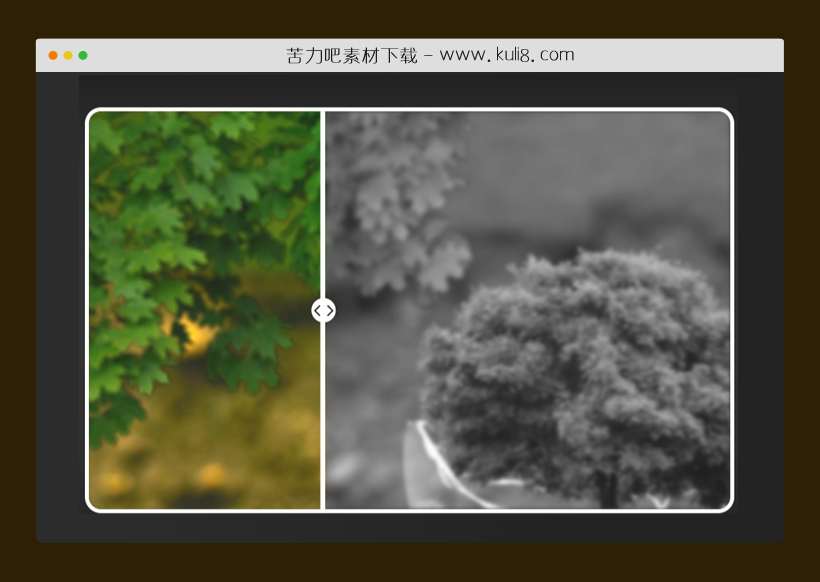
资源描述:通过拖动滑块的交互方式比较两张图片,主要功能包括根据滑块的位置动态更改当前背景图片的宽度,提供无缝的图片比较体验,非常的有创意。
VanillaJS实现的两张图片比对滑块特效代码(共5个文件)
- index.html
使用方法
// set vars
const imageSliderContainer = document.querySelector(".image-slider-container");
const slider = document.getElementById("range-slider");
const image = document.getElementsByClassName("image")[1];
const buttonRange = document.getElementsByClassName("slider-control")[0];
// Move slider and buttonRange at change of value
slider.addEventListener("input", (e) => {
const sliderPos = e.target.value;
image.style.width = sliderPos + "%";
buttonRange.style.left = sliderPos + "%";
});
imageSliderContainer.addEventListener("mousemove", (e) => {
const reduceMovement = (n) => n / 25;
imageSliderContainer.animate(
{
transform: `scale(1.03) rotateX(${reduceMovement(
e.movementY
)}deg) rotateY(${reduceMovement(e.movementX)}deg)`
},
{ duration: 1200 }
);
});
imageSliderContainer.addEventListener("mouseout", (e) => {
imageSliderContainer.animate(
{ transform: `scale(1) rotateX(0deg) rotateY(0deg)` },
{ duration: 250, fill: "forwards" }
);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论