

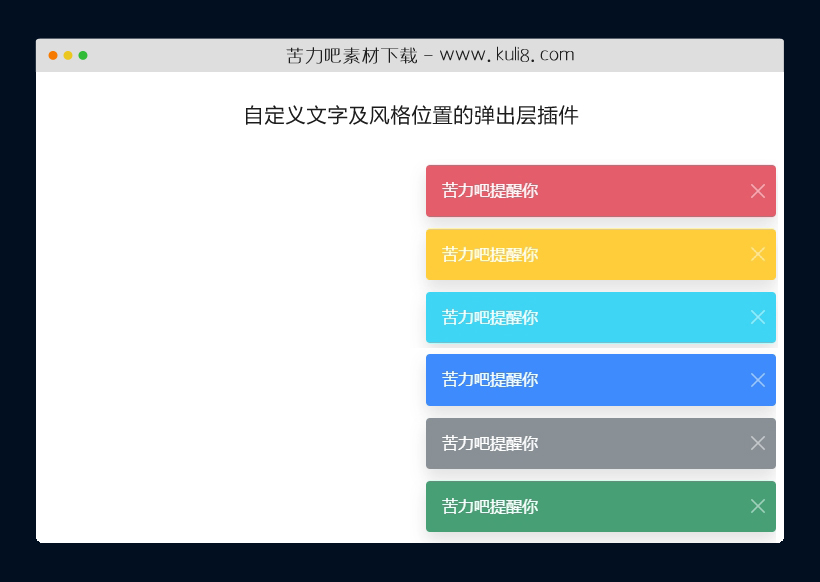
资源描述:这是一款自定义提示消息特效代码,可指定消息内容、风格类型(例如,成功、警告)和位置(例如,右上角、左下角)。点击按钮可直接触发显示动态提示消息,非常简单实用。
基于bootstrap可自定义文字及风格位置的弹出层插件(共3个文件)
- index.html
使用方法
document.querySelector('#create-toast').addEventListener('click', function() {
document.querySelector('#toast-container').classList.remove('top-0','end-0','bottom-0','start-0');
var content = (document.querySelector('input[name=content]').value != '')
? document.querySelector('input[name=content]').value
: 'Lorem ipsum dolor sit amet';
var type = (document.querySelector('select[name=type]').value != '')
? document.querySelector('select[name=type]').value
: 'success';
var position = (document.querySelector('select[name=position]').value != '')
? document.querySelector('select[name=position]').value.split(',')
: ['top-0','end-0'];
showToast(content, type, position);
});
function showToast(content, type, position) {
var delay = 15000;
position.forEach((el) => {
document.querySelector("#toast-container").classList.add(el);
});
var html = `<div class="toast align-items-center text-white bg-${type} border-0" role="alert" aria-live="assertive" aria-atomic="true"><div class="d-flex"><div class="toast-body h6 p-3 m-0">${content}</div><button type="button" class="btn-close btn-close-white me-2 m-auto" data-bs-dismiss="toast" aria-label="Close"></button></div></div>`;
var toast = htmlToElement(html);
var toastContainer = document.querySelector("#toast-container");
toastContainer.appendChild(toast);
var toast = new bootstrap.Toast(toast, {delay:delay, animation:true});
toast.show();
setTimeout(() => toast.remove(), delay + 15000);
}
function htmlToElement(html) {
var template = document.createElement('template');
html = html.trim();
template.innerHTML = html;
return template.content.firstChild;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论