

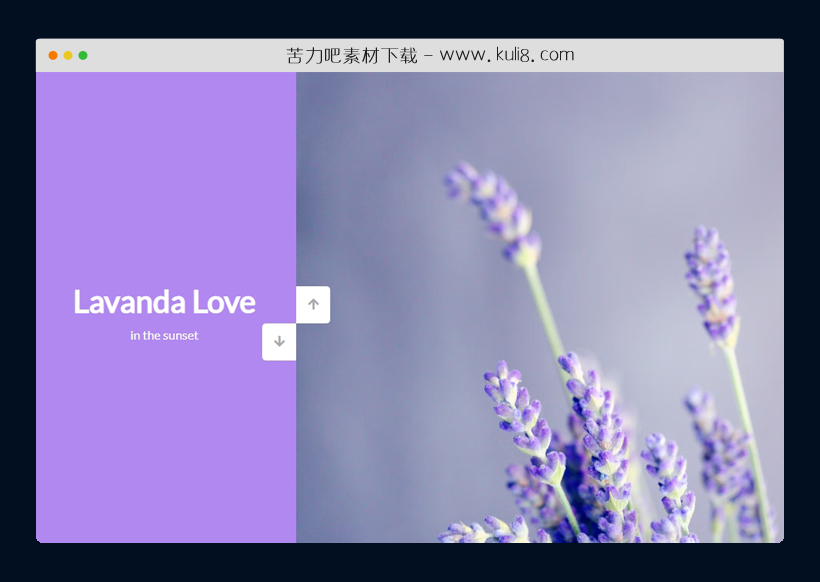
资源描述:这是一款垂直滑块插件,支持图文交叉滚动,非常具有吸引力。核心功能是通过单击向上和向下按钮,可触发左侧和右侧图片或文本内容滚动切换。
js实现的响应式图文垂直滚动滑块特效代码(共3个文件)
- index.html
使用方法
const sliderContainer = document.querySelector('.slider-container')
const slideRight = document.querySelector('.right-slide')
const slideLeft = document.querySelector('.left-slide')
const upButton = document.querySelector('.up-button')
const downButton = document.querySelector('.down-button')
const slidesLength = slideRight.querySelectorAll('div').length
let activeSlideIndex = 0
slideLeft.style.top = `-${(slidesLength - 1) * 100}vh`
upButton.addEventListener('click', () => changeSlide('up'))
downButton.addEventListener('click', () => changeSlide('down'))
const changeSlide = (direction) => {
const sliderHeight = sliderContainer.clientHeight
if(direction === 'up') {
activeSlideIndex++
if(activeSlideIndex > slidesLength - 1) {
activeSlideIndex = 0
}
} else if(direction === 'down') {
activeSlideIndex--
if(activeSlideIndex < 0) {
activeSlideIndex = slidesLength - 1
}
}
slideRight.style.transform = `translateY(-${activeSlideIndex * sliderHeight}px)`
slideLeft.style.transform = `translateY(${activeSlideIndex * sliderHeight}px)`
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论