

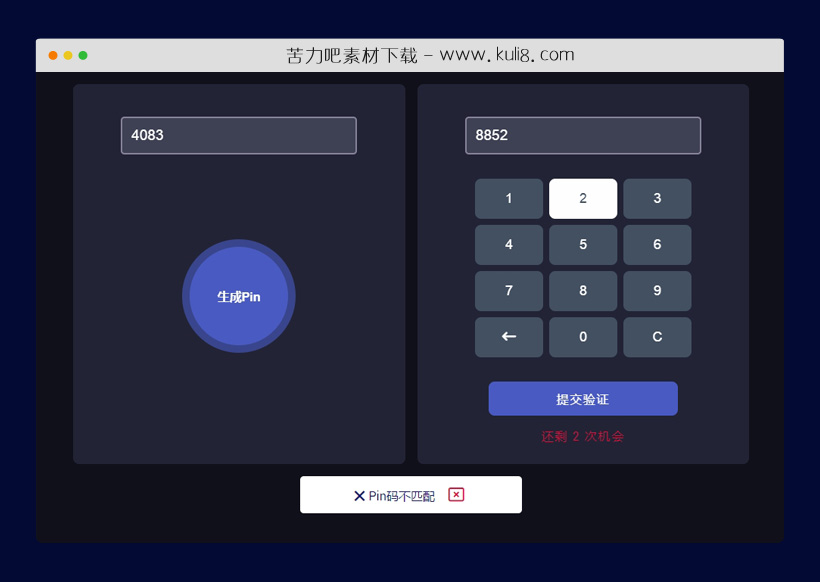
资源描述:鼠标可点击“生成Pin”按钮生成一个随机的4位Pin码,它将显示在input字段中。然后使用提供的数字按钮输入PIN。该代码还允许您清除输入的PIN,并提供输入的PIN是否与生成的PIN匹配验证提示。
javascript带验证功能的PIN码在线生成器(共3个文件)
- index.html
使用方法
let generatedPin = "";
let enteredPin = "";
function generatePin() {
generatedPin = Math.floor(1000 + Math.random() * 9000).toString();
document.getElementById('generatedPin').value = generatedPin;
}
function addNumber(num) {
enteredPin += num;
document.getElementById('enteredPin').value = enteredPin;
}
function backspace() {
enteredPin = enteredPin.slice(0, -1);
document.getElementById('enteredPin').value = enteredPin;
}
function clearInput() {
enteredPin = "";
document.getElementById('enteredPin').value = enteredPin;
}
function submitPin() {
const messageContainer = document.getElementById('messageContainer');
const message = document.getElementById('message');
if (enteredPin === generatedPin) {
message.textContent = '✅ Pin码正确!';
} else {
message.textContent = '❌ Pin码不匹配';
}
messageContainer.style.display = 'block';
// Try Count
var countElement = document.getElementById("count-num");
var count = parseInt(countElement.innerText);
if (count > 1) {
count--;
countElement.innerText = " " + count + " ";
} else {
countElement.innerText = "❎ 次数已用完";
document.querySelector('.submit-btn').disabled = true;
}
}
function closeMessage() {
const messageContainer = document.getElementById('messageContainer');
messageContainer.style.display = 'none';
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript支持自定义色块的颜色选择器插件
一款纯js制作的颜色选择器插件,可以从色谱中选取任意的颜色,也可以从自定义色块中快速选取设定好的常用颜色。输入颜色十六进制值来定位对应的颜色,非常实用。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论